WordPress makes it easy to create a menu.
WordPress menu system is pretty sophisticated.
In this WordPress tutorial, we will be creating a WordPress menu from scratch.

In order to follow along, you need to have some pages created in your WordPress site.
I have already some pages created. So, I am gonna assume the same with you too.
Anyway, To get started go to:
Admin Dashboard -> Appearance -> Menus
This is where you create a dropdown menu in WordPress.
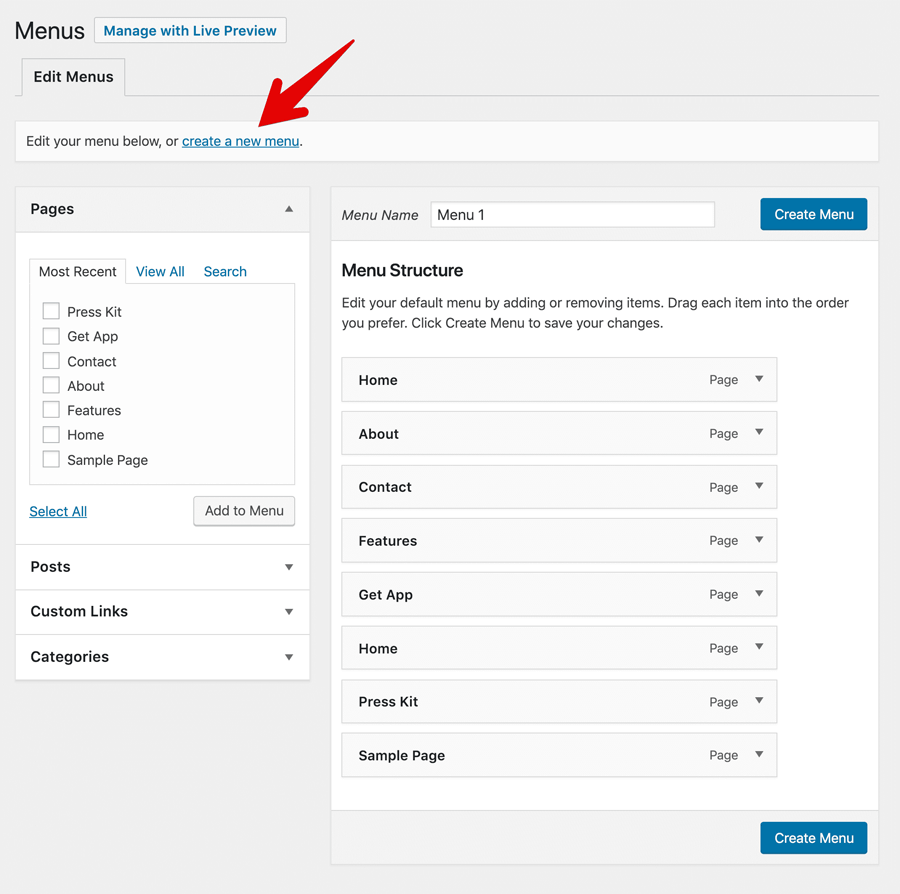
And, As soon as the “menus” page opens up, you’ll see all the pages that you have created for your site.

If you notice the above picture, there is also a “Create a new menu” link. So click on it to get an empty playground.

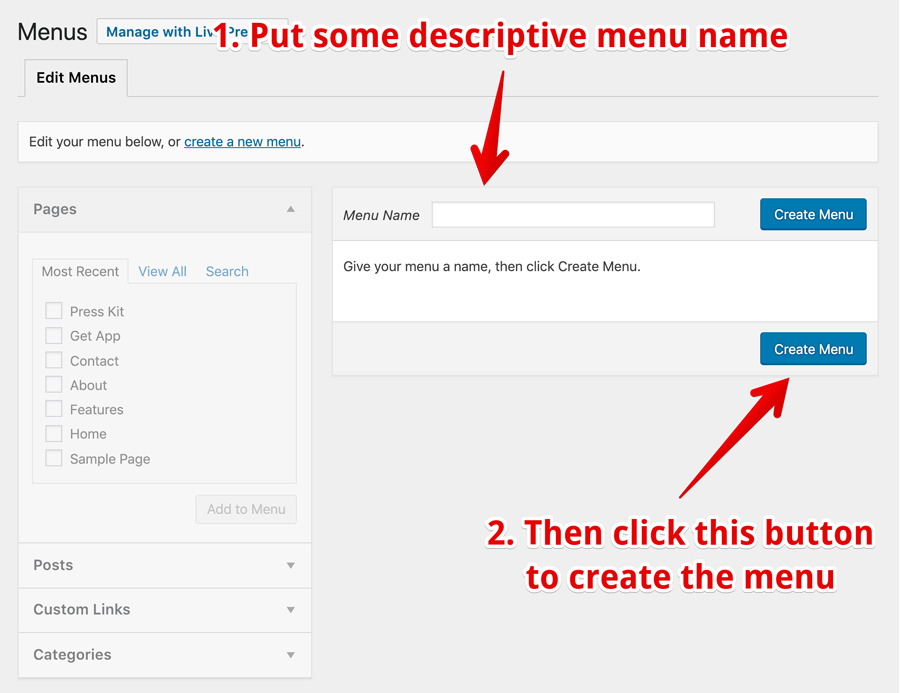
Just like WordPress says, Give the menu a name. I am gonna name this menu “Header Menu” because I am creating this menu to display it in the header. Also,WordPress puts this menu name to good use inside widgets.
If you notice, the options on the left side of the screen are greyed out. You can not use this interface until you create the menu.
So, click on the Create Menu button. And, As soon as you hit this button, WordPress will reload the page and this time, the options on the left side of the screen are accessible.

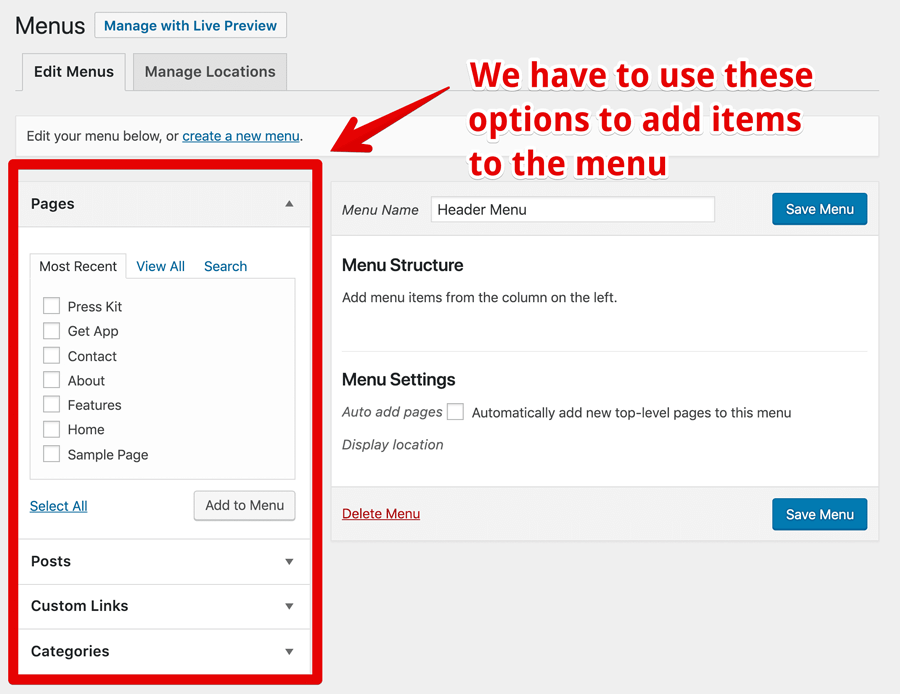
Now that you can access options on the left side of the screen, let’s use them to add some items to our Header Menu.
If you observe the accordions with options on the left side of the screen, you can easily tell that WordPress is allowing us to add the following items to the menu:
Long theory short, we can create a very dynamic custom menu.
In our case, for now, we will be using the Header menu with pages only.
So, let’s start by adding the “Home” page to the menu.
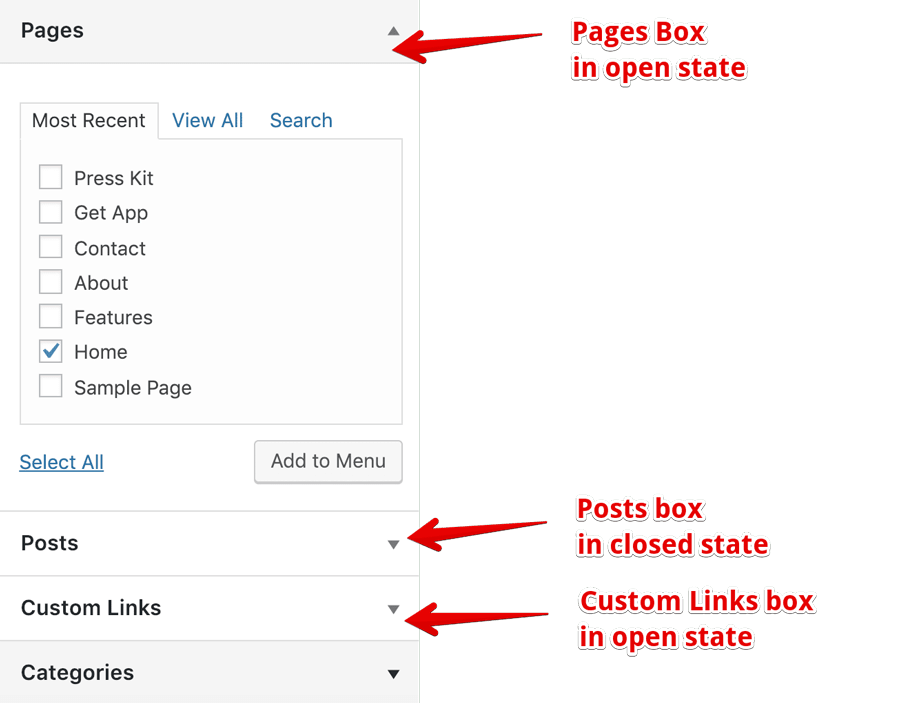
To add the “Home” page, first, make sure the “Pages” box is open. If it is not open, click on it.

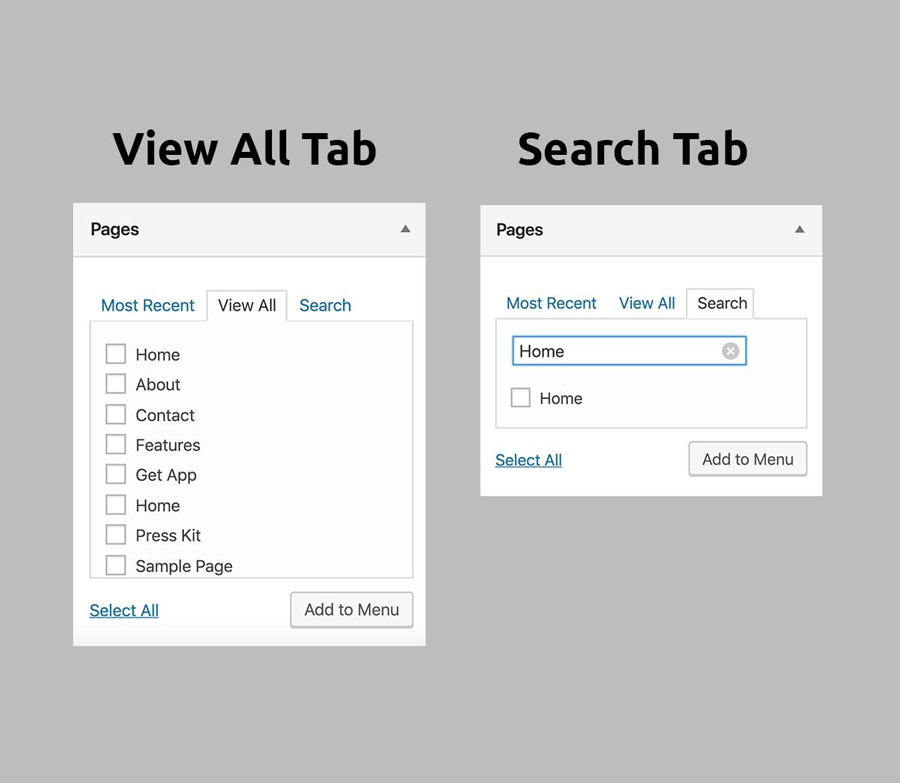
Inside the Pages box, by default, “Most Recent” tab will be active. You can only see the most recently created pages in this tab. So, if you have a website with a large number of pages, you either have to switch to the “View All” tab or You can search for a page using the “Search Tab”.

In our case, the “Home” page is already visible inside the Most Recent tab.

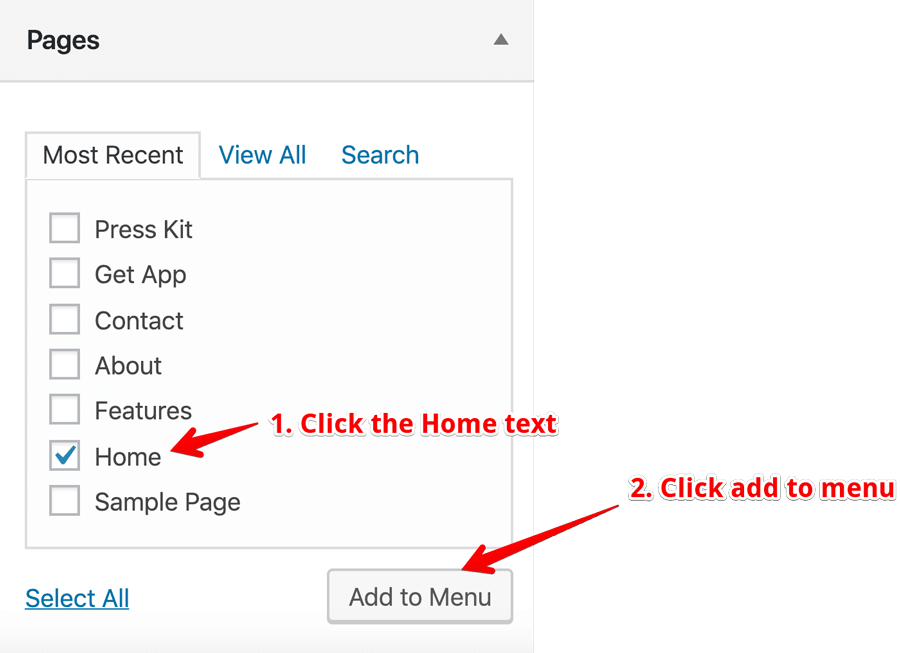
So, let’s click on it to select it. The checkbox beside the “Home” text will display a tick mark in it indicating that the page has been selected.
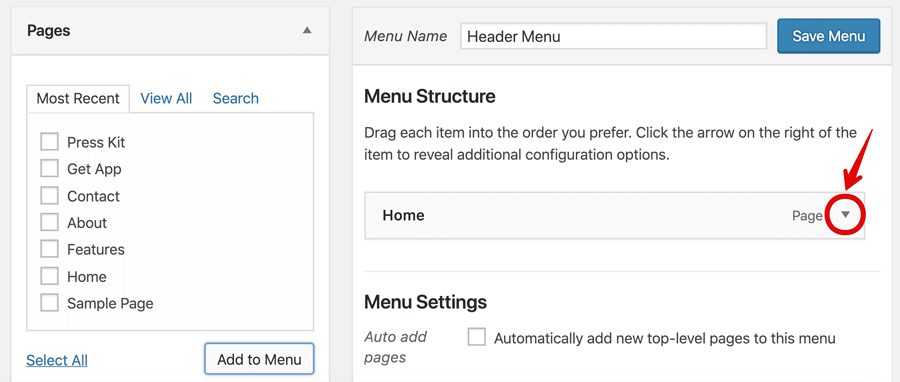
Next, click on the “Add to Menu” button to add the “Home” page to the menu.
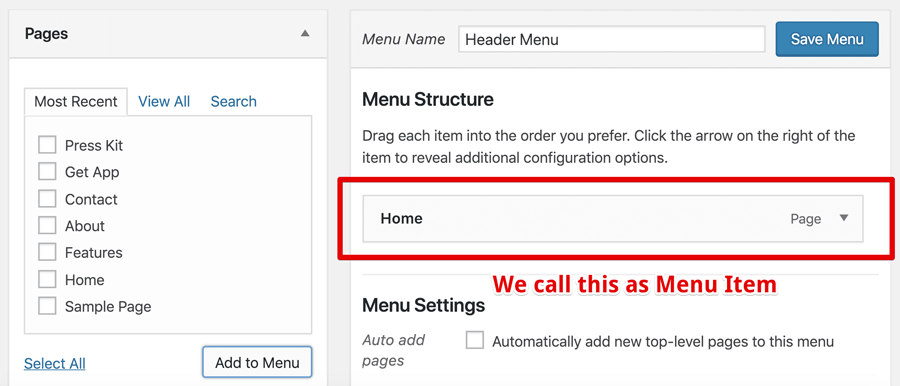
As soon as you click on the button, WordPress adds “Home” page as a menu item to the Menu Structure.

If you notice, the “Home” menu item is a box too. So, you can open it and close it.
By default, every menu item’s box would be closed state and you can open it up only by precisely clicking on the little arrow-down icon located at the right-hand corner of the menu item.

Clicking doesn’t really work on the rest of the menu item area because the remaining area will be used by us to adjust the Menu structure by dragging and dropping menu items. You’ll understand this in a moment.
Anyway, let’s open up “Home” menu item box and see what we have in store for us.

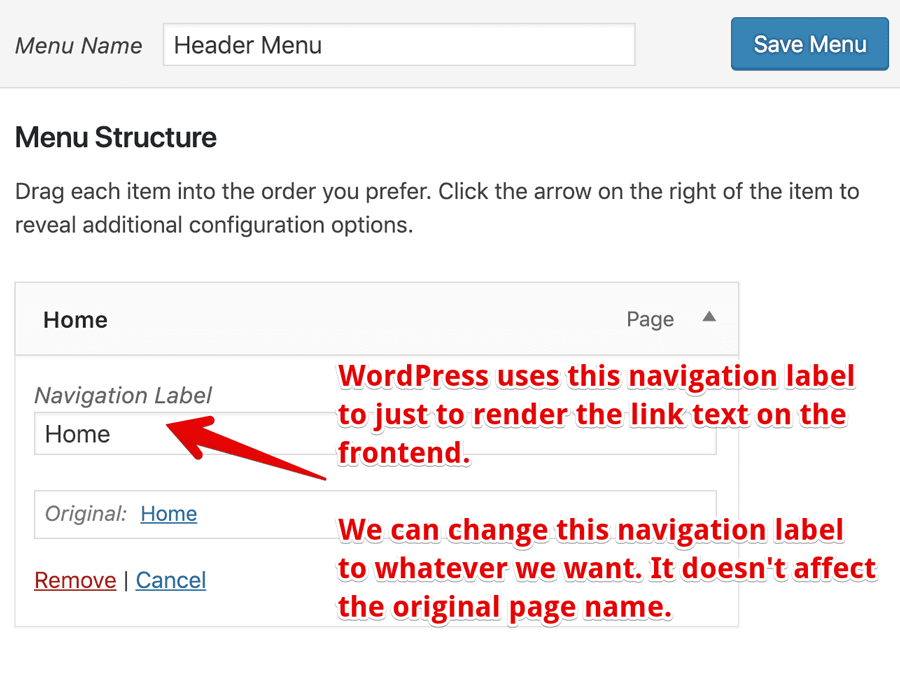
The first option you’ll see is “Navigation Label”. By default, WordPress will use the original page title that we have provided during the page creation. But, we can change it to whatever we want without affecting/modifying the original page title.
WordPress uses this “Navigation Label” only when outputting the link text for the “Home” menu item. Not anywhere else. So feel to rename the Navigation Label to anything you want.
WordPress is also displaying the original page name for our reference.
How convenient?
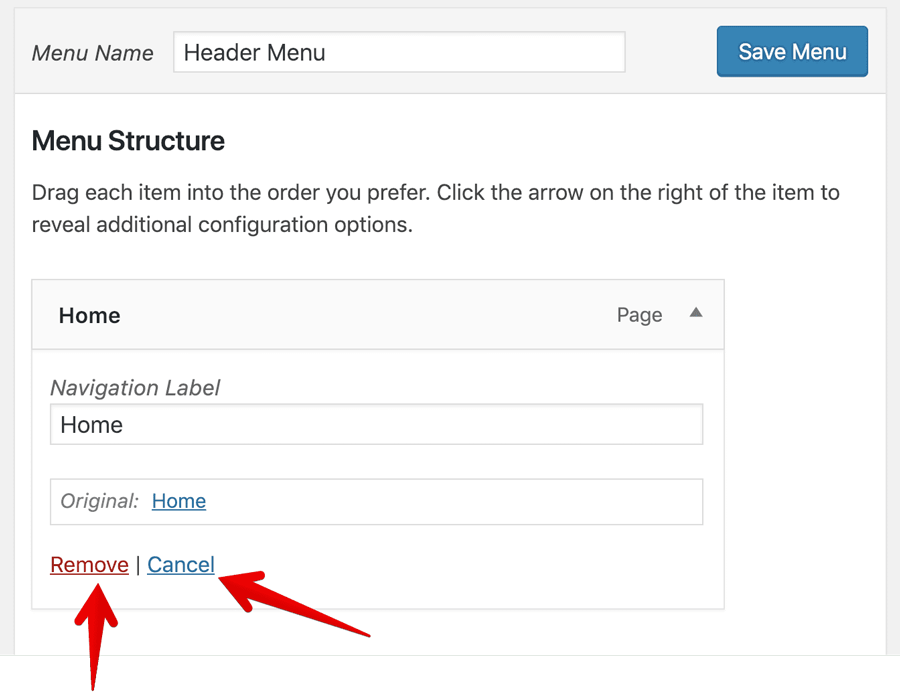
Next, we can remove the menu item from the menu structure using the “Remove” link.
If you made some changes, but you don’t like them, you can always click on the “Cancel” link to discard any unwanted changes.

Let’s move on and add other items to the Menu.
For starters, let’s add the following pages to the menu:
You can add multiple items to the menu at the same time by selecting multiple pages in single go.

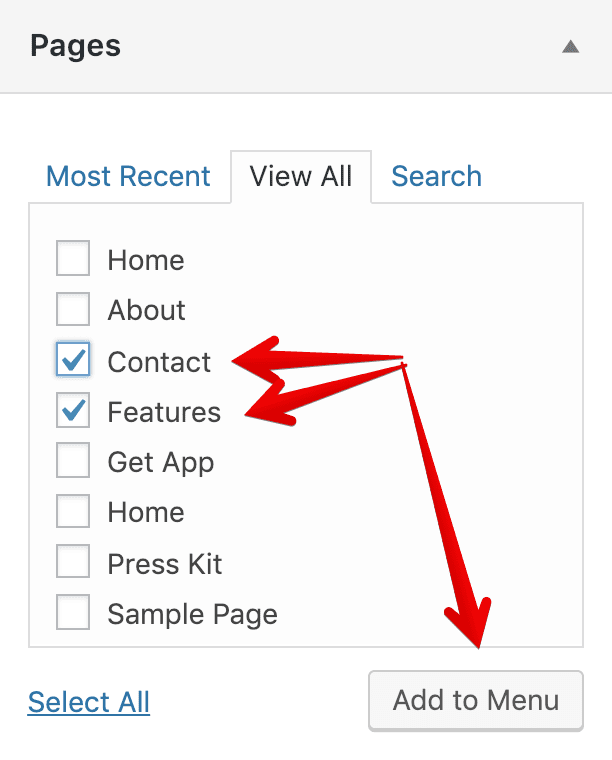
So, go ahead and select the “Contact” page and the “Features” page and click on the “Add to Menu” button to add these pages to the menu.
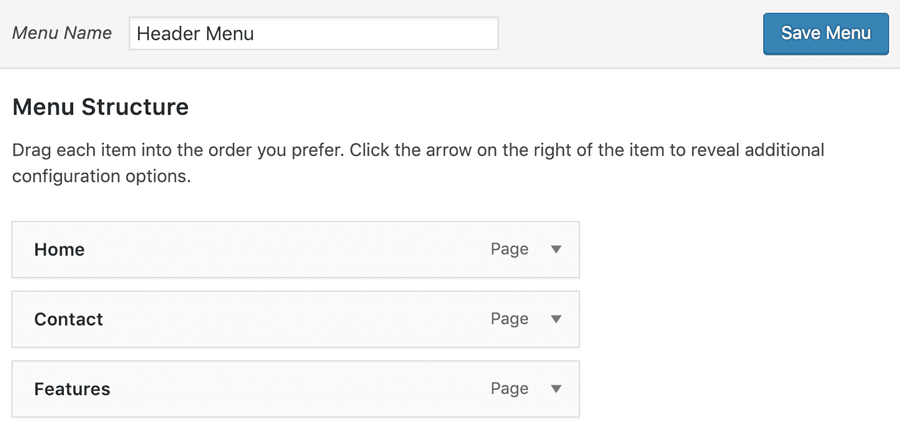
Once you done, you can see the following menu structure.

Oh! there is one problem with the above menu structure.
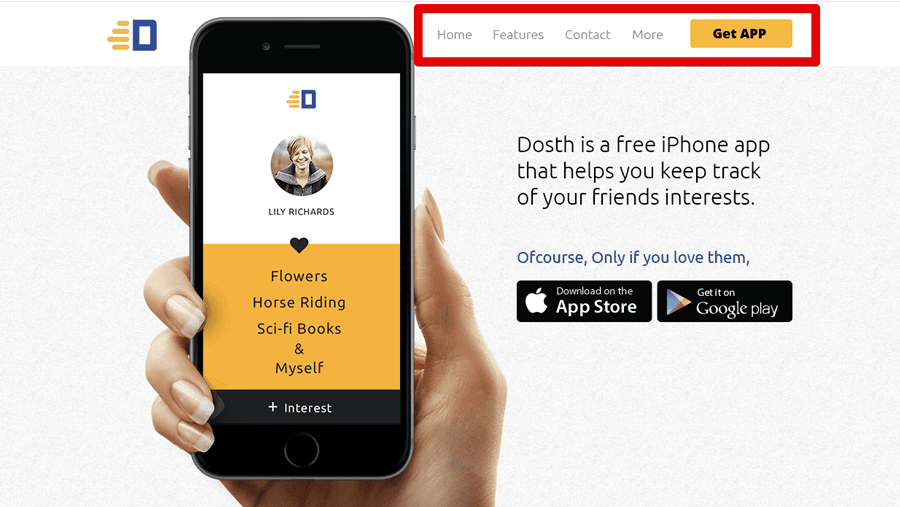
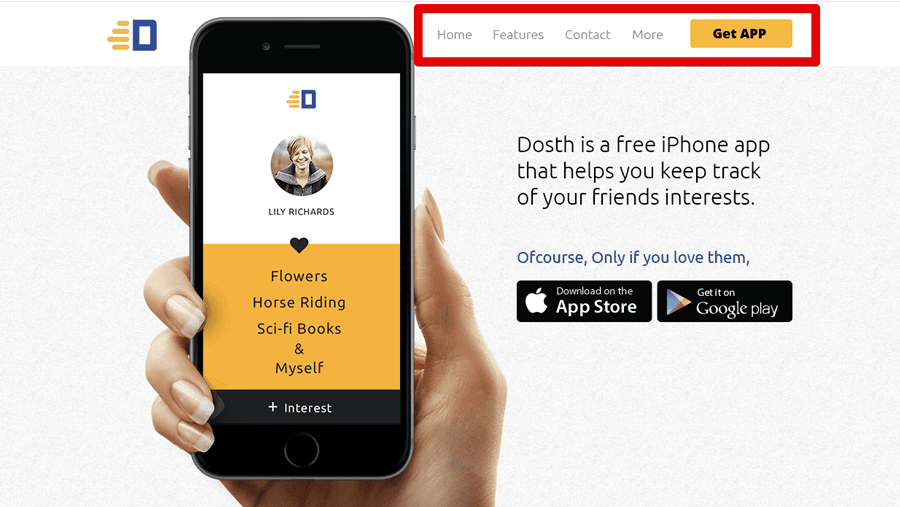
If you look at the header design, the “Features” menu item is coming first followed by the “Contact” menu item and the client is very picky about the order of the menu items on the frontend.
But in our menu structure, “Contact” menu item is coming first followed by the “Features” menu item.
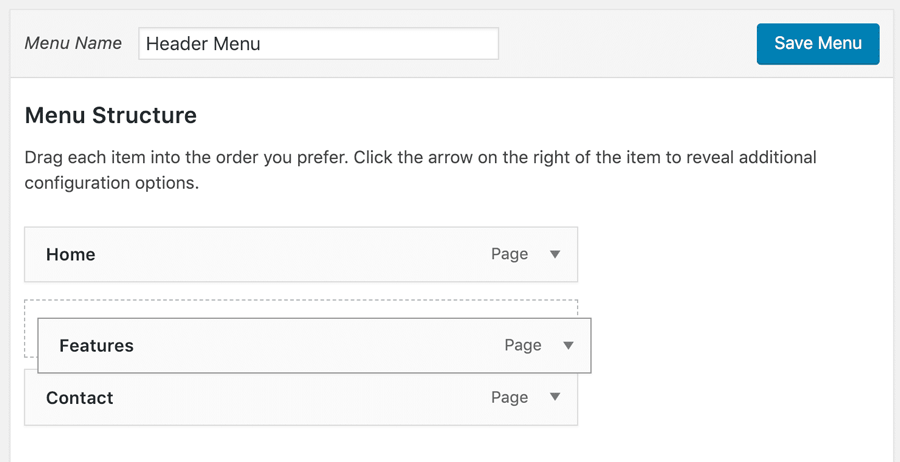
So, let’s fix this problem. Click and Drag the “Features” menu item to the top of the “Contact” menu link and as soon as you see a transparent box with a dotted border, drop the “features” menu item by releasing the mouse.

Now be careful here. We do not want the “Feature” menu item to be a sub-item of “Home” menu item.
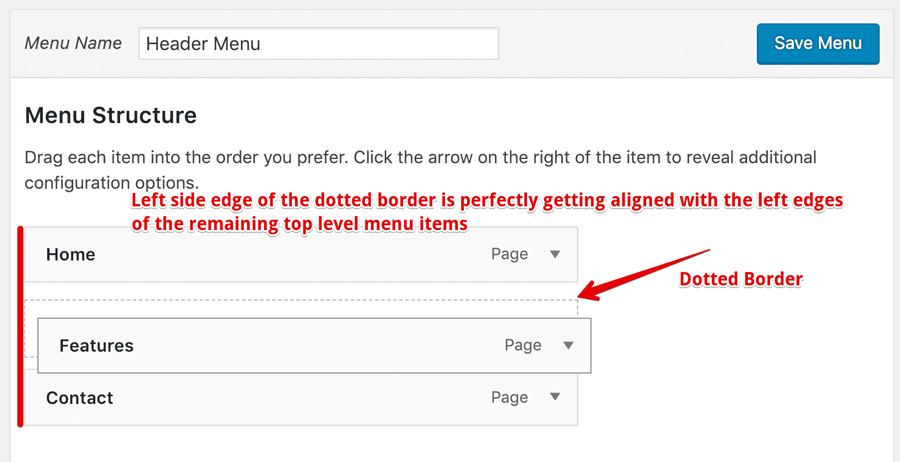
So, pay attention to the alignment of the dotted border near the “Features” menu item.
The left-hand edge of this dotted border must perfectly get aligned with the left side edges of the remaining top-level items like “Home” and “Contact”.

This looks cool, right?
Now, let’s quickly add the remaining pages to the menu.
But, before we add other pages, If you notice the below design, the navigation area is very limited. So, there is not much room left for all the pages we have.

We can counter this problem by creating a custom top-level item called “More” and except “Get App” page, we will all the other remaining pages as sub-items to the “More” menu item.
And, on the frontend, we will display the sub-items using a drop-down menu.
So, let’s create a top-level custom link by opening up the “Custom Links” box located at the left-hand side of the screen.

Now, remove the default value from the “URL” field and replace it with #. We are doing this because we don’t want our visitor to go anywhere when he/she clicks on the “More” menu link on the frontend.
Next, for the link text use the word “More” and click the “Add to Menu” button.

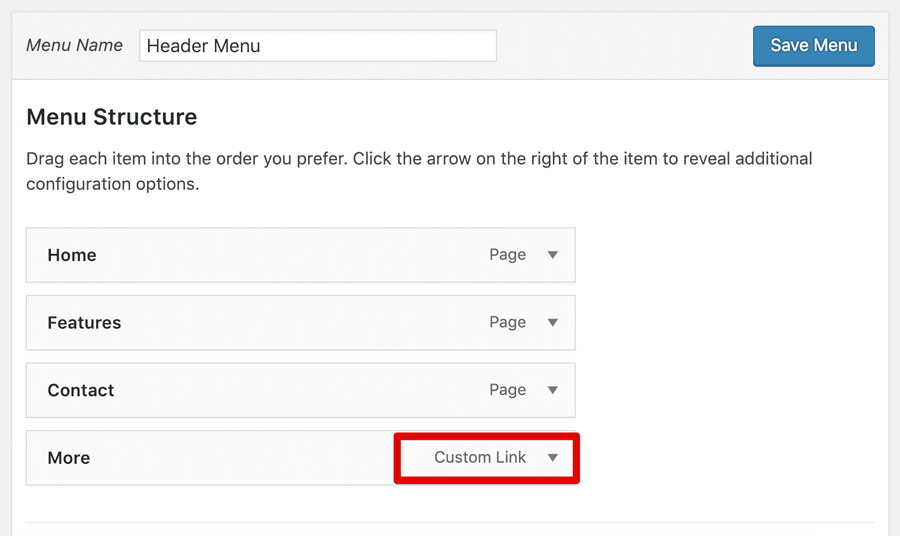
As you can see, inside Menus structure, WordPress helps us recognize a custom link by putting a neat little label on the menu item.

Now, let’s add the following pages as sub-items to the “More” menu item.
“Hey! How can I add the above pages as sub-items? I couldn’t find any option to do that!”
Well hey, you can not directly add the above pages as sub-items to any top-level menu items in the Menu structure. WordPress doesn’t allow you to do that.
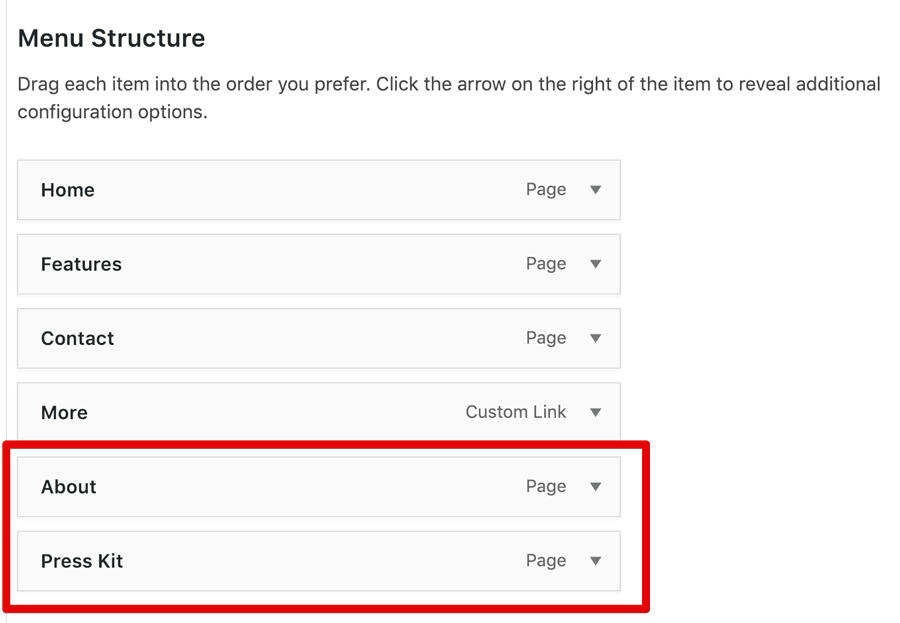
Before anything else, let’s add the above pages to the Menu structure.

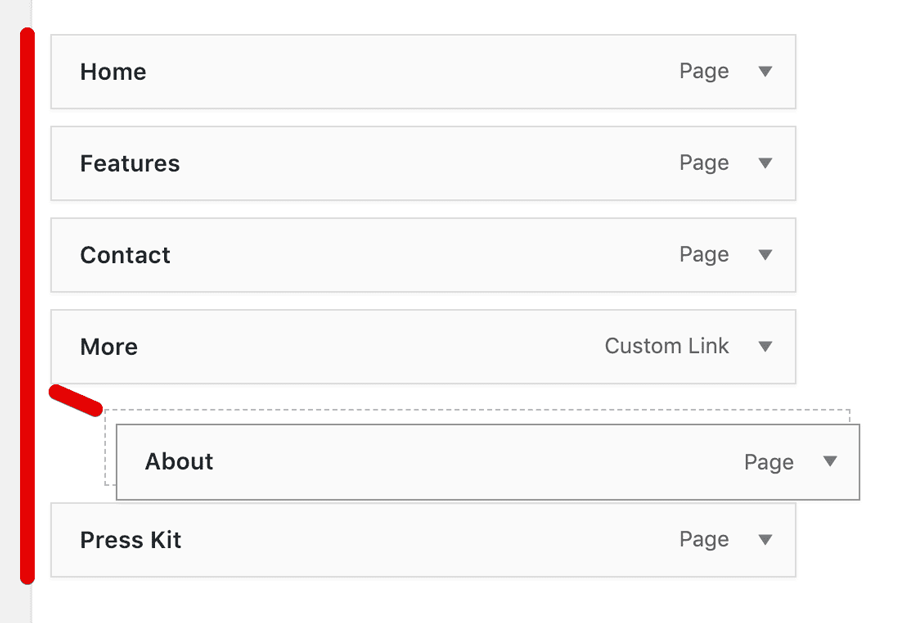
Now that these are added, let’s click and Drag the “About” menu item to the right a little bit until we see a dotted border which appears slightly inwards from the left-hand edge of the “More” menu item.

So, once you see the dotted border similar to the above image, drop the “About “menu item by releasing the mouse. Do the same to the “Press kit” page too.
You can also use this same technique to add sub-items to sub-items (3rd level menu item) by dragging further to the right-hand. It’s that easy.
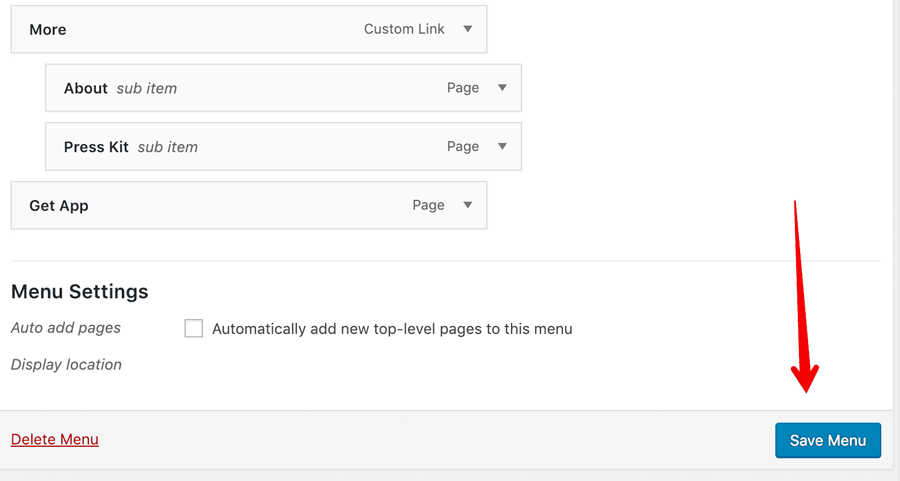
Finally, add the “Get App” page to the Menu structure to complete our Header menu.
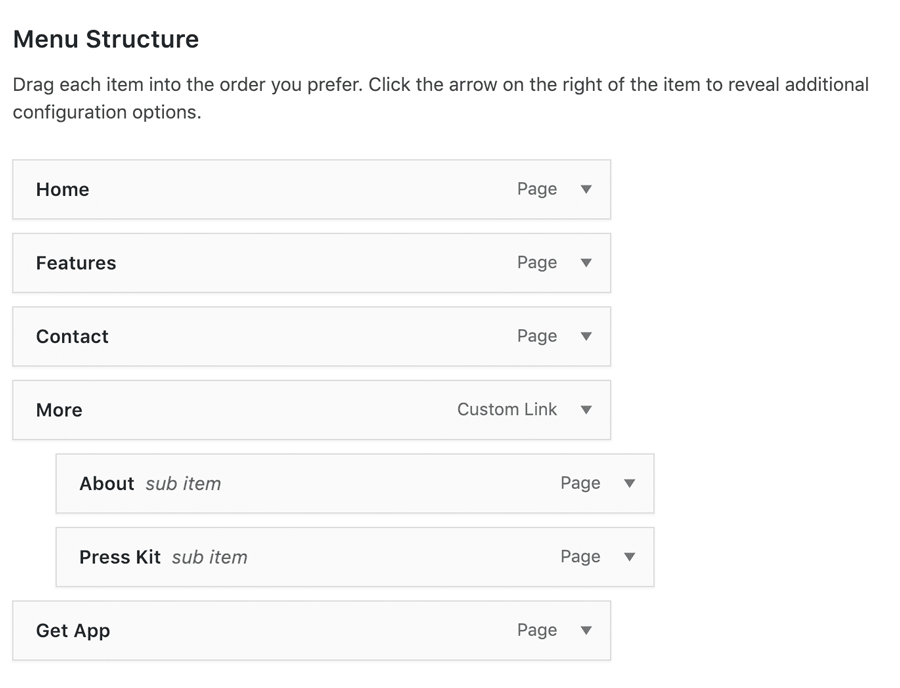
For this lesson, Here is the final Menu Structure of the “Header Menu”

Looking great! Now, if you see the header design one last time, the “Get App” menu item is styled differently from others. So, we have to add a CSS class name to this menu item to achieve the effect.
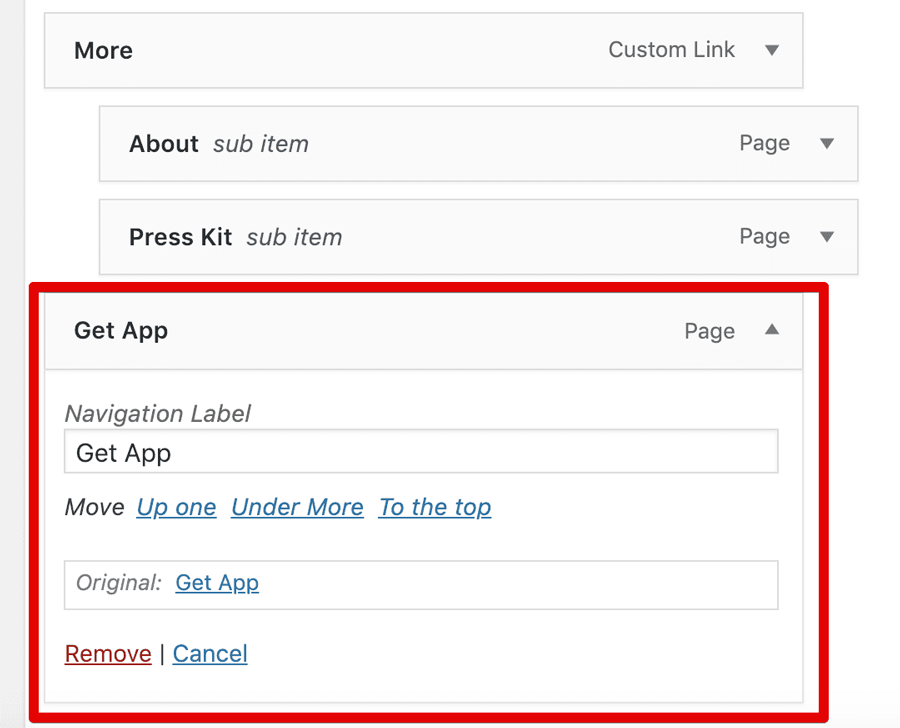
So, open up the “Get App” menu item options.

Oh! Right now, you don’t see a field for adding a CSS class name. It is not that WordPress doesn’t let you add CSS classes using the Menus Structure, It does. But we have to explicitly tell WordPress to show the CSS Classes menu option.

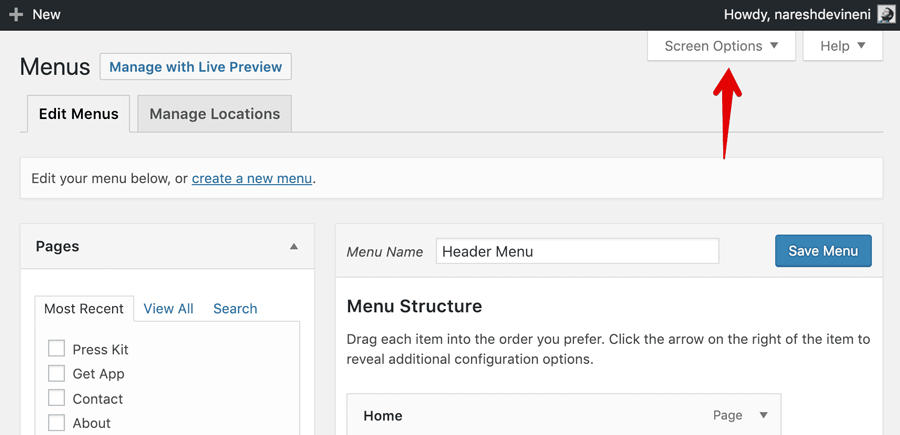
By default, WordPress hides some rarely used menu item options. You can un-hide these options by clicking on the “Screen Options” button located at the top left of the “Menus” panel. So let’s take a look at them.
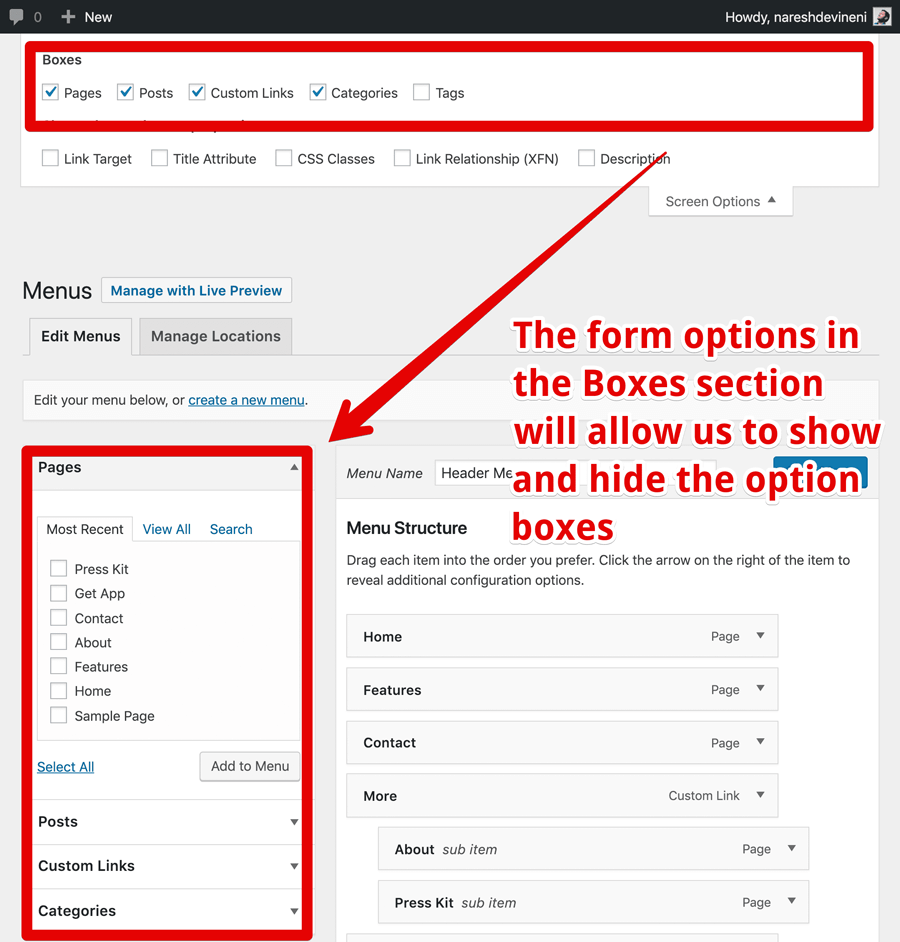
As soon as you click on the “Screen Options”, WordPress will drop-down a form with some options and these options are divided into two categories.
1) Boxes Form Section – This set of form options allows us to show and hide each individual Box that is located at the left-hand side of the screen.

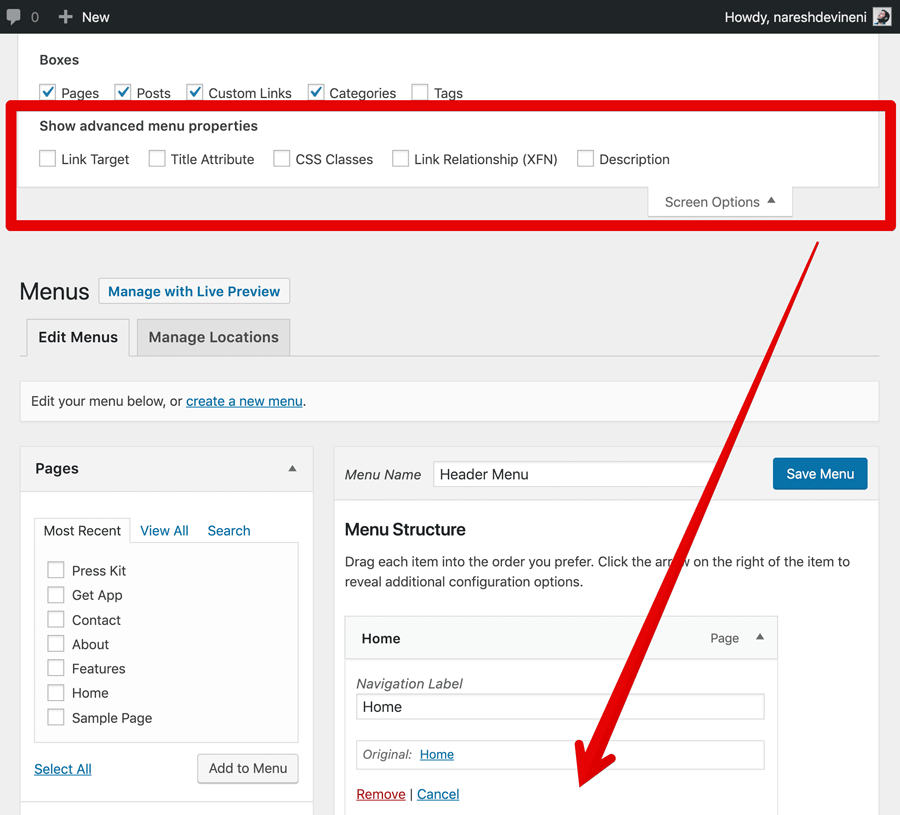
2) Show advanced menu properties Form section: You can show hide and show some advanced menu item options by toggling the checkboxes inside this section.

Now, turn on all the above menu options and let’s go through them one by one.

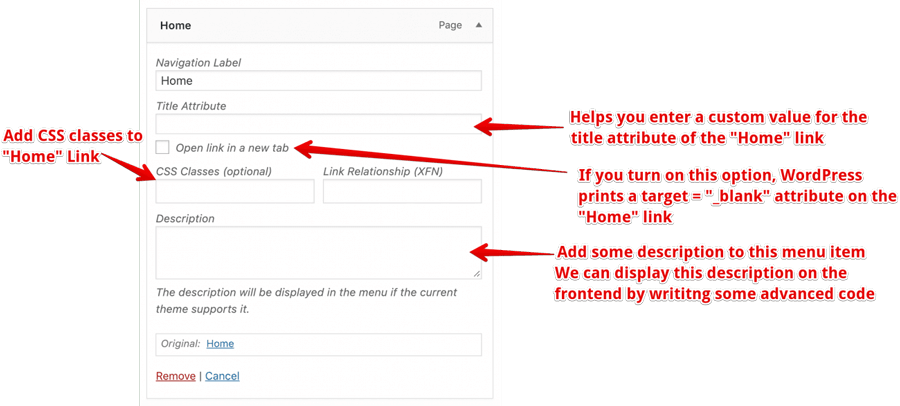
All the newly visible menu item options are self-explanatory. So, let’s go through them quickly.
1) Title Attribute – Menu items are displayed as links in the Header menu. And this option allows us to enter a custom value for the title attribute of a menu link. SEO teams will use this option quite extensively.
2) Open link in a new tab – If you turn this option on, WordPress prints the target = “_blank”attribute on the menu link. And as you already know, this attributes forces the browser to open the menu link in a new browser tab. Theme developersuse this option quite extensively.
3) CSS Classes – This option allows you to add custom CSS classes to a menu item.Theme developersuse this option quite extensively.
4) Link Relationship – This option allows us to specify the XFN relationship relation between this menu link and the entire site. We don’t use this option that often.
5) Description – This option allows us to add some description to a menu item. We can display this description on the frontend by writing some advanced code. Again, we don’t use this option that much.
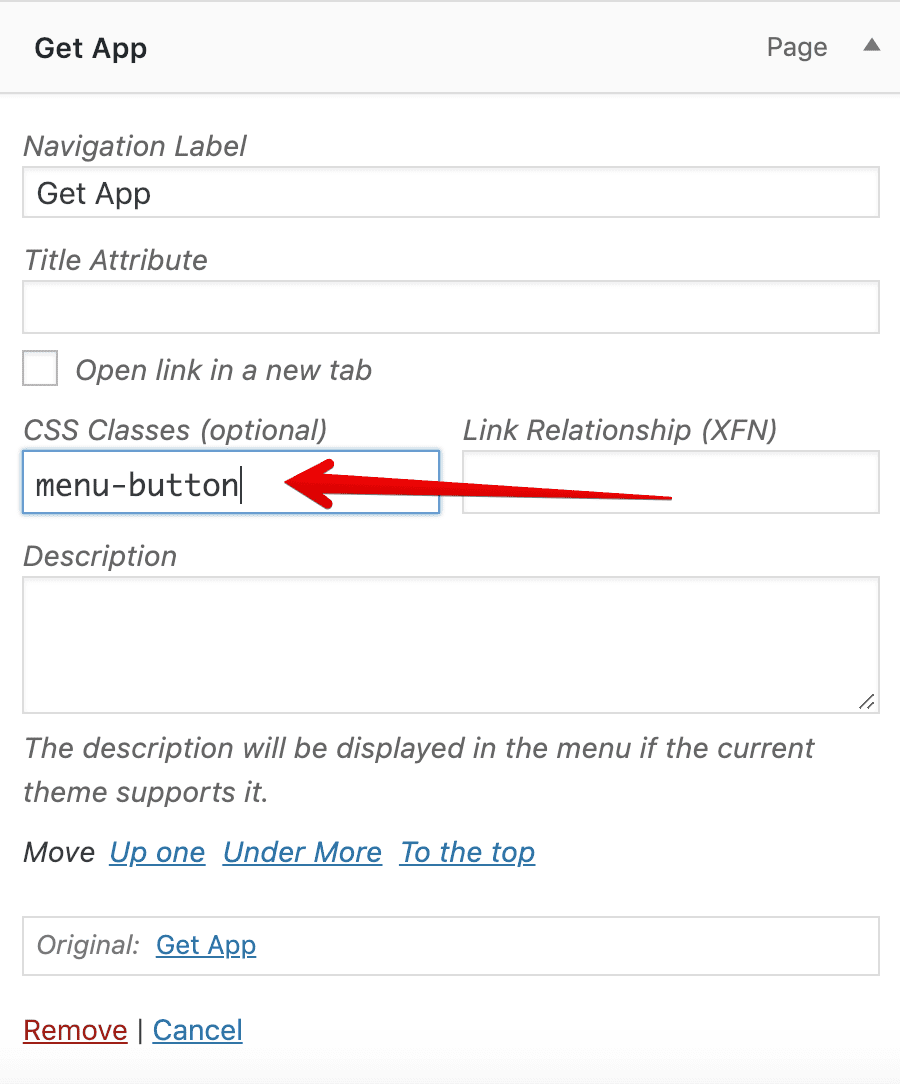
Now, let’s get back to the “Get App” menu item. To style it differently, let’s add a class called “menu-button” using the above mentioned “CSS Classes” menu item option.

And, that’s it. We are done with adding items to Header Menu. Now, before our home-electricity gets cut down, let’s go ahead save the menu by clicking on the “Save Menu” button at the bottom right corner of the screen or at the top-left side of the Menu structure.

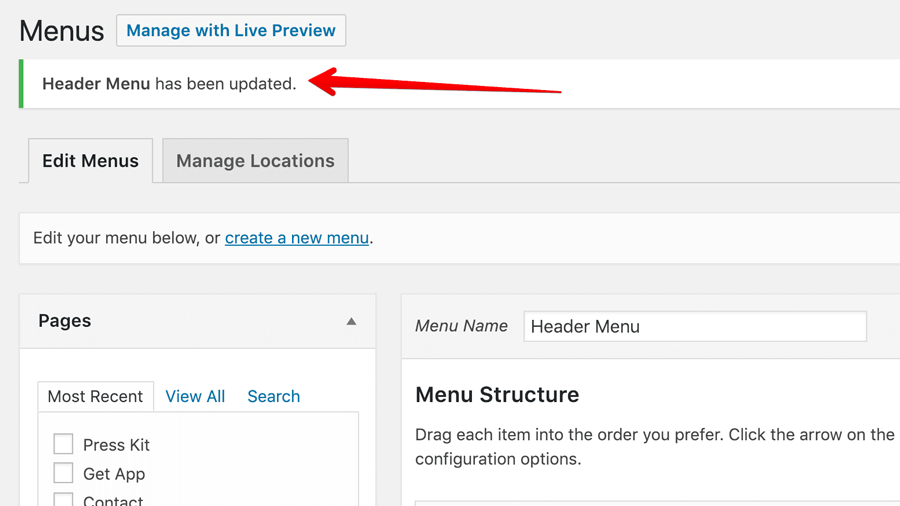
And once the menu is saved, WordPress tells us that with a success message.

And this is how we a create menu in WordPress.
Easy isn’t it?
You can now output this menu using Widgets and Theme Locations. Simple and Straight forward.
If you are new to WordPress, I would recommend reading the following articles to get more familiar with it.
How to create a WordPress Website
If you need any help with WordPress, hire a WordPress expert using the following page:
If you have any questions, please post them in the comment section below.
I will see you in my next guide.