All of them load under one second for a realistic demo site I built.
| Theme Name | Page Load time | CSS + JS Size | Core Web Vitals | DOM Count |
| Neve (Free) | 900 ms | 29 kb | 90% | 484 |
| GeneratePress | 854 ms | 25 kb | 96% | 312 |
| Astra | 878 ms | 32 kb | 99% | 399 |
| Kadence | 700 ms | 32 kb | 94% | 400 |
| Sydney | 700 ms | 33 kb | 90% | 381 |
| OceanWP (Free) | 800 ms | 148 kb | 92% | 371 |
| Zakra (Free) | 600 ms | 138 kb | 100% | 356 |
“Nice! What theme would you pick for yourself?”
Haha, answering that question is not simple, but I would pick:
They are just top-notch. I have listed the detailed reasons here and here.
“Hey! You didn’t list any default WordPress themes, such as Twenty-Twenty-Three. Why?”
All the default themes are super fast, and they all follow best practices.
So, there is no need to review their performance 🙂
Having said that, if you are interested, you can learn how to choose a fast-loading WordPress theme so that you don’t have to depend on this article.
Alright! Shall we begin?
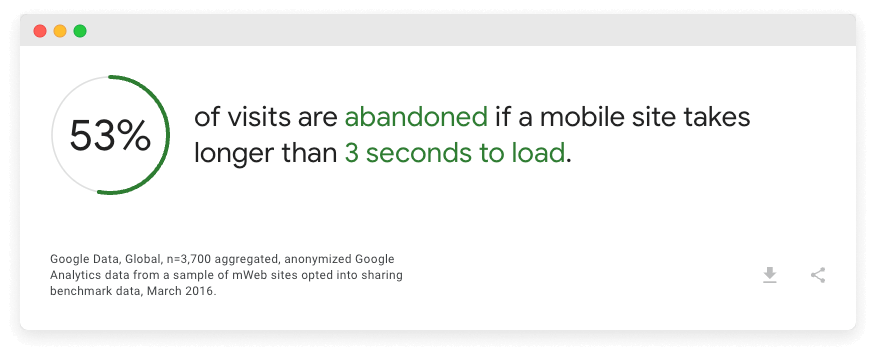
It means: The amount of time it took for the entire page load. It should be less than three seconds according to Google Data:

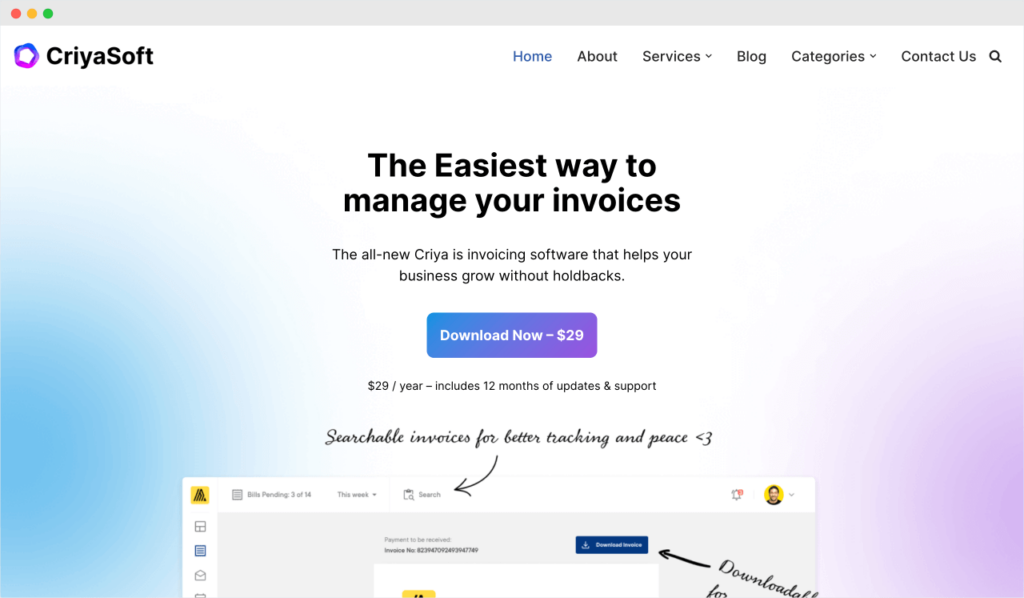
It is the default page builder of WordPress and it is light-weight and performant when compared to third-party page builders like Divi, Elementor, Fusion Builder (Avada), etc.

<img
src="https://www.naresh.dev/full-flower-image.png"
srcset="https://www.naresh.dev/small-flower-image.png 300w"
/>SRCSET is an HTML feature that allows to load different versions of the same image based for devices with different screen-sizes.
For example:

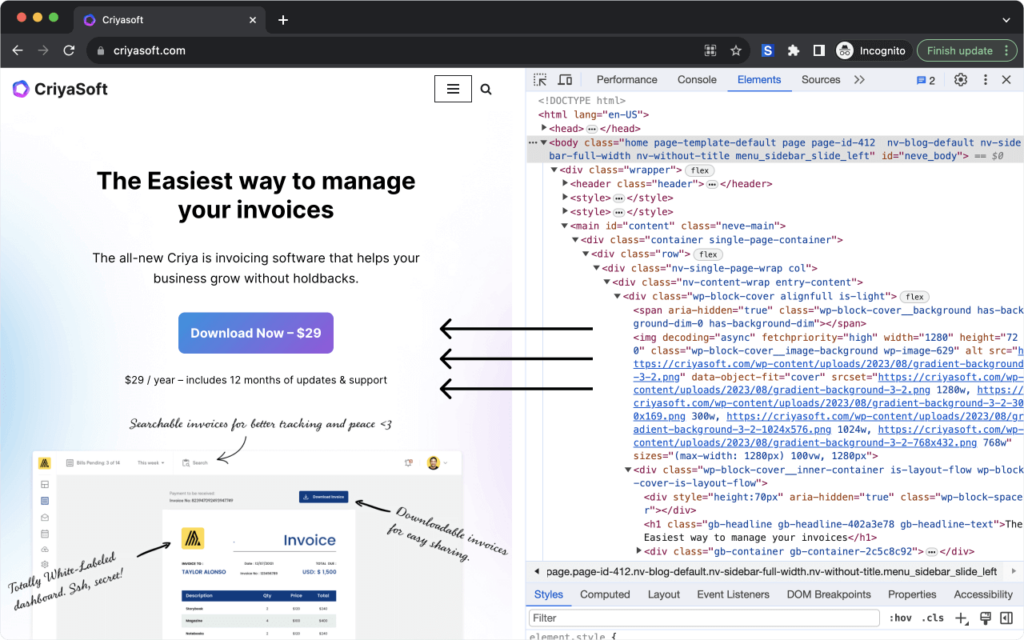
So, it is a good idea to check whether a particular theme is loading images with SRCSET feature or not.
Every web page is made of HTML elements.

But the thing is, to achieve a particular design of a web page, some web developers use higher number of HTML elements compared to others.
It all depends on the experience of the web developer.
Having said that, the higher the number of HTML Elements, the longer it takes for the browser to render it because:
So, from the perspective of the browser:
Hence, the lesser the DOM count, the faster the page loads.
CSS is responsible for the design of the website. It takes care of Layout, Colors, Typography, etc.
Javascript is responsible for adding interactive components to our website such as Accordions, Dropdown-menus, Image carousels, etc.
Ideally, the total combined size of CSS and Javascript code must be less than 150 kb.
The larger the size of the code, the longer it takes for the page to load and become usable for user interactation such as button clicks.

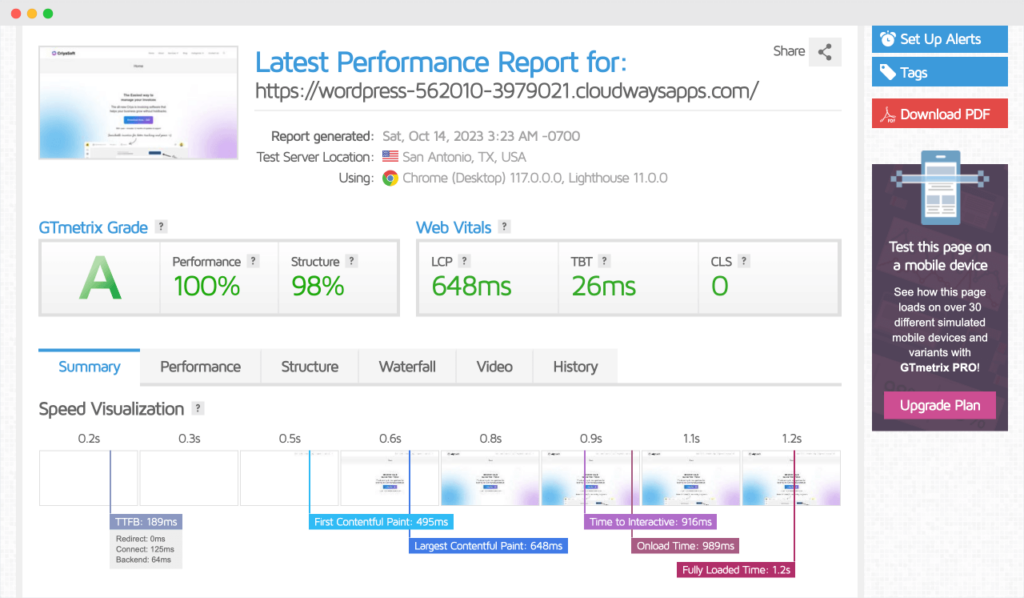
When you provide a webpage URL to them, Performance analysis tools such as GTMetrix and Google PageSpeed Insights provide us with the above mentioned data such as:
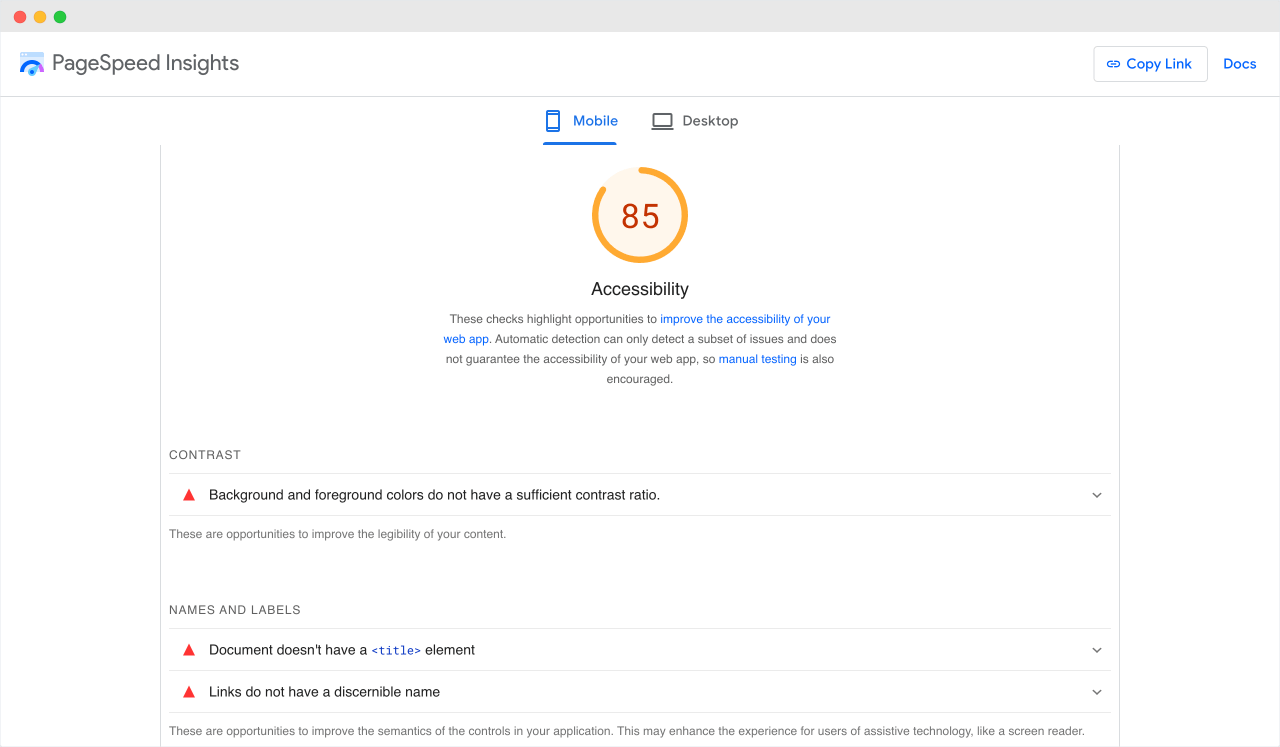
Along with the Core Web Vitals report, Google PageSpeed Insights also tells us whether the site is following Accessibility and SEO best practices or not.

That’s all you need to know to follow along this article well.

To provide you with an accurate and deeper performance analysis of the themes qualified, I went with the following evaluation process:
SRCSET attribute and other small metrics.Also, there are many performant themes in the marketplace nowadays.
Core Web Vitals update from Google has forced the theme developers to produce high-quality and fast-loading themes so that the website ranking doesn’t go down.
So, If I didn’t include a theme here, It doesn’t mean it is a slow theme. The following list is not the final list.
Also, Just to save you some time, All themes listed below are the following:
Beware: Some starter designs from all themes listed below are failing color contrast tests for Accessibility. Core Web Vital’s accessibility assessment is not extensive. So, a score of 100% doesn’t mean that the site is 100% accessible.
Keeping that in mind, here are the details of the fastest WordPress themes according to my experience.
The premium version of the Neve theme is great.
But I want to divert your attention to the free version.
Don’t let the word “Free” fool you.
Unlike the other WordPress themes, the free version of the Neve theme is almost like a premium theme.

If you could overcome a few shortcomings with a bit of CSS code or a plugin, you might never have to spend money on a premium theme.
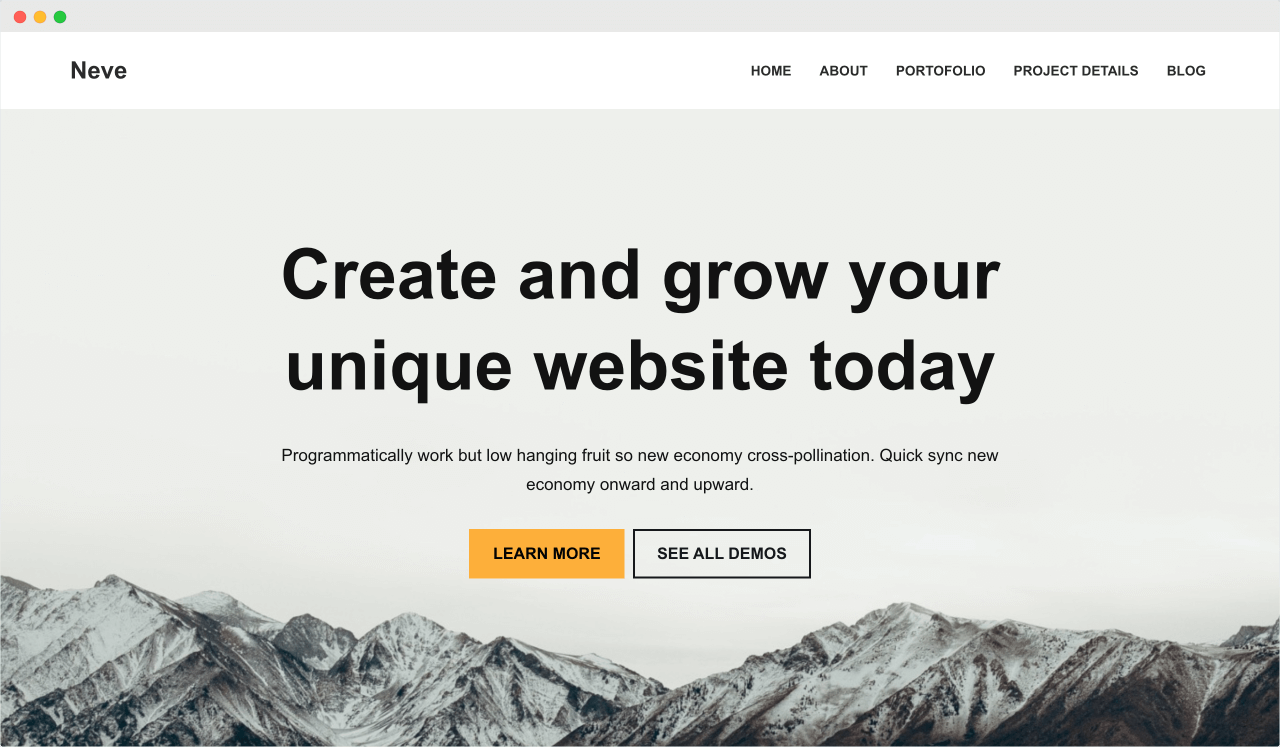
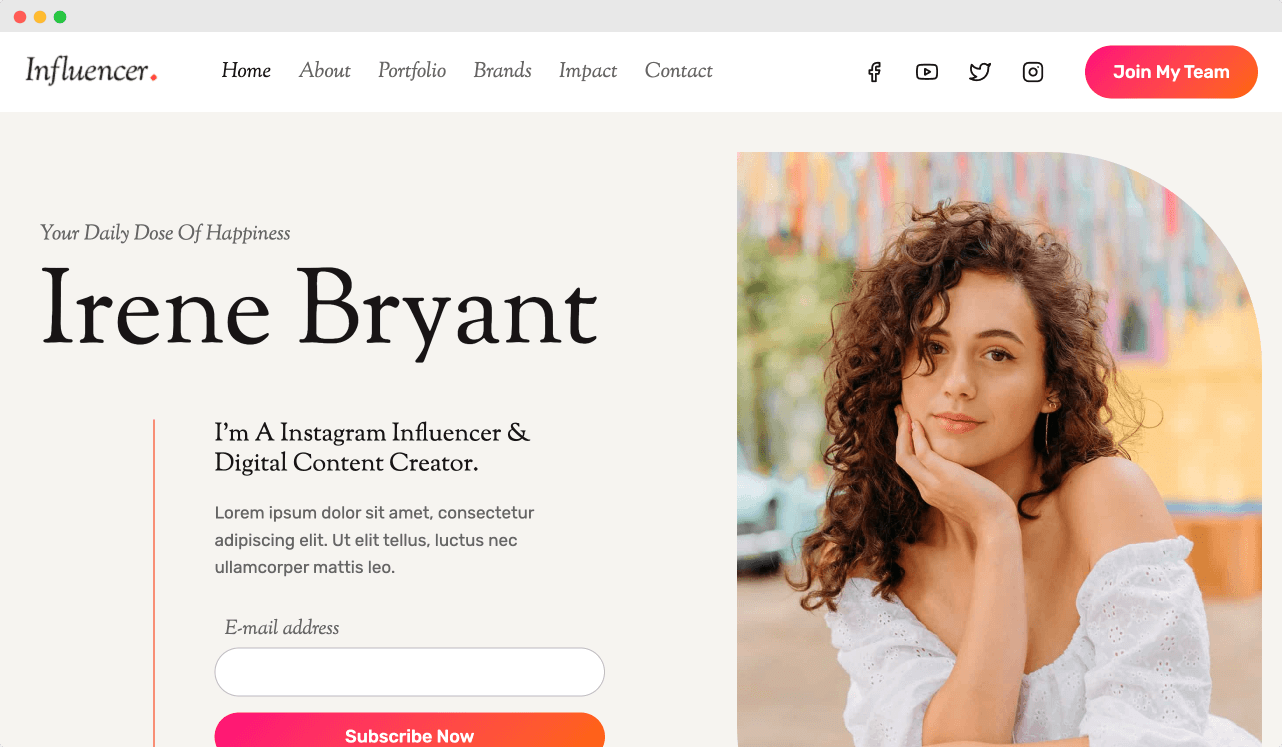
I am not kidding. Here is the demo of the site that is entirely built on top of the free version of the Neve theme. I also used the free GenerateBlocks plugin for controlling the advanced layouts.
Go through it, and you be the judge.
What I really like about free “Neve” is that:

No other theme provides such kind of beautiful layouts for free. Prove me wrong in the comments 🙂
Also, you could master Block Editor and build any layout you want. Free Neve supports block editor in a good way, except for a few flaws that you can overcome with the free version of the GenerateBlocks plugin.
So, let me tell you again, Hands down, Neve is the best free theme, according to my experience.
Anyway…
I have added some content inside the footer-based widget areas by going to the “Widgets” screen.

But they did not appear on the frontend because they were not activated in the Footer builder:

If the website owner has no clue about the Footer builder, this will confuse them and make them think about why footer content is not appearing.
Giving great control over the footer design is good, but not at the cost of hurting the usability.
GeneratePress doesn’t have this problem because it displays four footer-based widget areas without using the Footer Builder. If there is content inside a particular widget area, it displays it automatically.
Anyway…
| Page Load Time | CSS + JS | DOM Elements | Using SRCSET |
| 900 Milliseconds | 22 kb + 7 kb = 29 kb | 484 | True |
| Mobile | Desktop | Total Block Time | CLS |
| 84% | 90% | 30 ms – 200 ms | 0.046 |
The theme follows SEO best practices.
Neve is a freemium theme. The premium theme is $69 / Year.
It is the best premium WordPress theme, according to my experience.
I didn’t come across any usability or accessibility issues, and the performance is top-notch, with 854 ms of total page load time for a landing page.
“Got it, but what about the free version? Is it good?”
Although it is highly performant, I don’t like the free version of the GeneratePress theme because:
For GeneratePress, All the good things are saved for the premium upgrade.
But all hope is not lost with the free version.
If you can master Block Editor, you can still produce some really good-looking layouts without writing a single line of code.
Having said that, I am a big fan of premium GeneratePress because it gives you great control over the design of your website without hurting the performance.
On top of that:

| Page Load Time | CSS + JS | DOM Elements | Using SRCSET |
| 856 Milliseconds | 19 kb + 6 kb = 25 kb | 312 | True |
| Mobile | Desktop | Total Block Time | CLS |
| 98% | 96% | 0 ms | 0 |
GeneratePress is not generating the <title> tag when the title of the page is hidden on the frontend. We need to rely on tools like YoastSEO or Rankmath to fix this. Neve theme does this automatically.
GeneratePress is a freemium theme. The premium theme is $59 / year or 249$ / lifetime.
Unless you think you’ll be using the GeneratePress theme for more than four years, don’t go with a lifetime license.
Astra is a mixture of the Neve theme and the GeneratePress theme in terms of performance and the quality of designs.
The free version has an empty and generic design, just like the free version of GeneratePress.
But you can overcome this by installing free starter designs. There are some really good blog designs once you install the starter sites plugin.
Person Opinion – I didn’t like the design details of the free starter designs because of the typography decisions they made. So, I felt like the free version of the Neve theme has better design details.

When it comes to the premium version, both design details and starter templates are great, just like GeneratePress.

But Astra Premium slightly falls behind GeneratePress Premium in terms of performance and accessibility.
| Page Load Time | CSS + JS | DOM Elements | Using SRCSET |
| 878 Milliseconds | 22 kb + 10 kb = 32 kb | 399 | True |
| Mobile | Desktop | Total Block Time | CLS |
| 93% | 99% | 0 ms | 0 |
Astra is not generating the <title> tag when the title of the page is hidden on the frontend. We need to rely on tools like YoastSEO or Rankmath to fix this. Neve theme does this automatically.
Astra is a freemium theme. The premium theme is $47 / year or 227$ / lifetime.
It’s definitely budget-friendly when compared to GeneratePress and Neve.
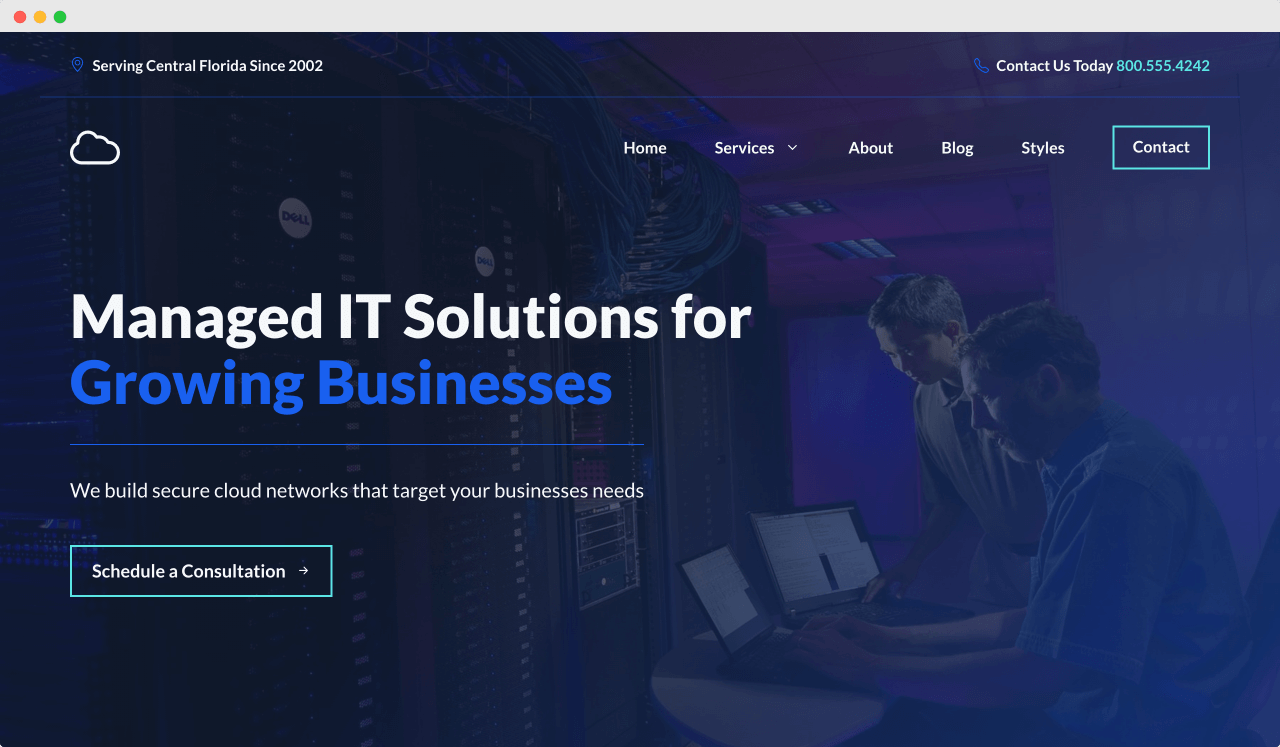
Technically, Kadence seems to be the fastest loading WordPress theme so far, with less than 700 ms of consistent total page load time for a big landing page.
The best so far was GeneratePress, with an 854 ms of consistent loading time.
But Kadence has now dethroned GeneratePress.

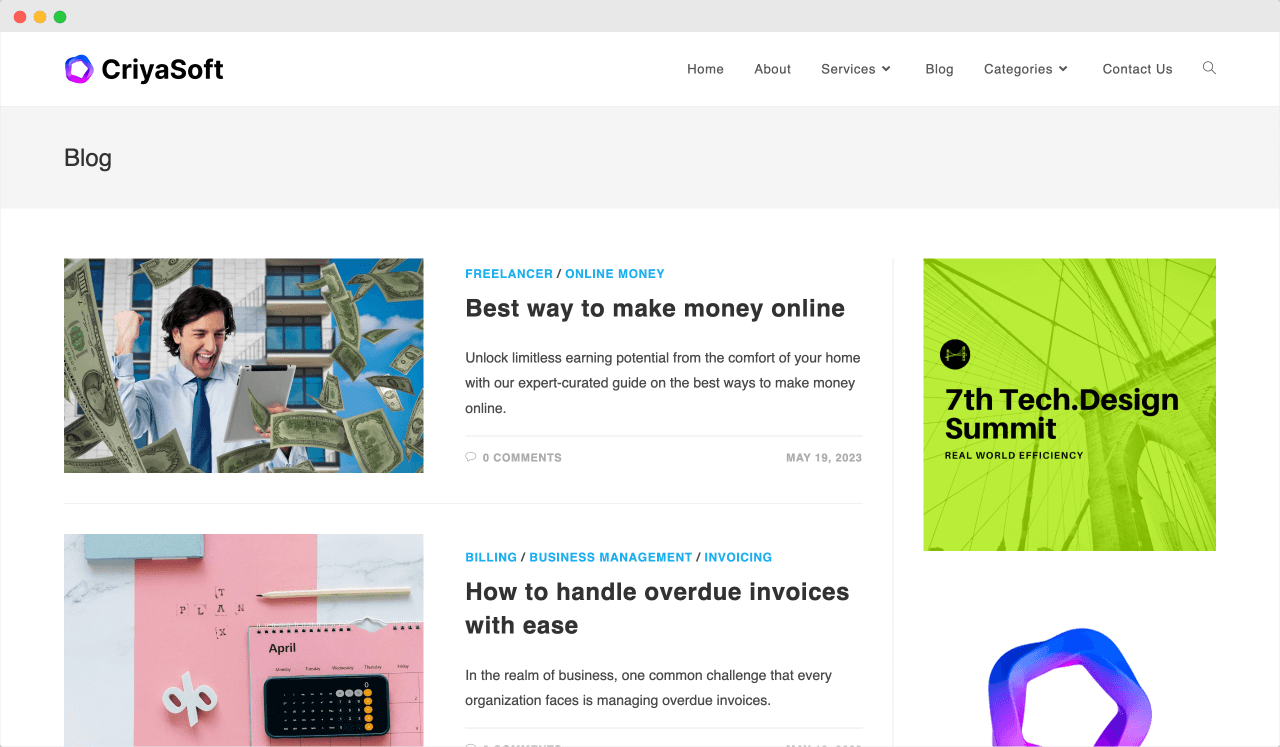
And design details of some of the starter templates are great too! The above design is from the free version of the Kadence theme.
“And you kept it in the fourth position of this article?”
Haha, there are no positions in this article. With only the slightest difference, every theme in this list is the fastest loading. All are the best WordPress themes in their own way.
But here are my personal reasons to keep Kadence as the third-best WordPress theme:
However, the “free Kandence theme” is definitely better than the “free GeneratePress theme” because of the following:
When it comes to the premium version, both design details and starter templates are good, but not as great as GeneratePress. I didn’t like the typography in many of the premium starter sites.
| Page Load Time | CSS + JS | DOM Elements | Using SRCSET |
| 700 ms (Consistently) | 22 kb + 10 kb = 32 kb | 411 | True |
| Mobile | Desktop | Total Block Time | CLS |
| 95% | 94% | 0 ms | 0 |
Kadence is not generating the <title> tag when the title of the page is hidden on the frontend. We need to rely on tools like YoastSEO or Rankmath to fix this. Neve theme does this automatically.
Kadence is a freemium theme. The premium theme is $129 / year or 799$ / lifetime.
Sydney WordPress theme is exactly the same as the Neve theme but better.

If you only want to build a blog, the free Sydney theme is better than Neve, GeneratePress, Astra, and Kadence WP.
I can even say confidently that Sydney is the best free WordPress theme for blogs.
All this is good, but the free version of the Sydney has one big problem if you want to build a business website with it.
The full-width layout feature is buggy.
If we are choosing the “Canvas” or “Default” page template, there is huge white space on both sides of the page:

There is also a “Full-width” template to overcome this problem, but it is causing a new problem:

If you notice, the title “Home” is now appearing. The only way to remove it is to:
This is not the case with other themes listed so far. They all provide an easy way to hide a particular page’s title. This is the only problem with Sydney.
Hence the fifth place, according to me. Otherwise, with the kind of designs and performance benefits it provides for both free and premium versions, it should be first on the list.
Anyway…
| Page Load Time | CSS + JS | DOM Elements | Using SRCSET |
| 700 ms (Consistently) | 25 kb + 8 kb = 33 kb | 381 | True |
| Mobile | Desktop | Total Block Time | CLS |
| 96% | 90% | 0 ms | 0 |
Sydney is not generating the <title> tag when the title of the page is hidden on the frontend. We need to rely on tools like YoastSEO or Rankmath to fix this. Neve theme does this automatically.
OceanWP is a freemium theme. The premium theme is $55 / year.
It is the most budget-friendly theme if you like its designs.
The free version of the OceanWP theme is highly-performant with 800 ms of total page load time.
Very impressive.
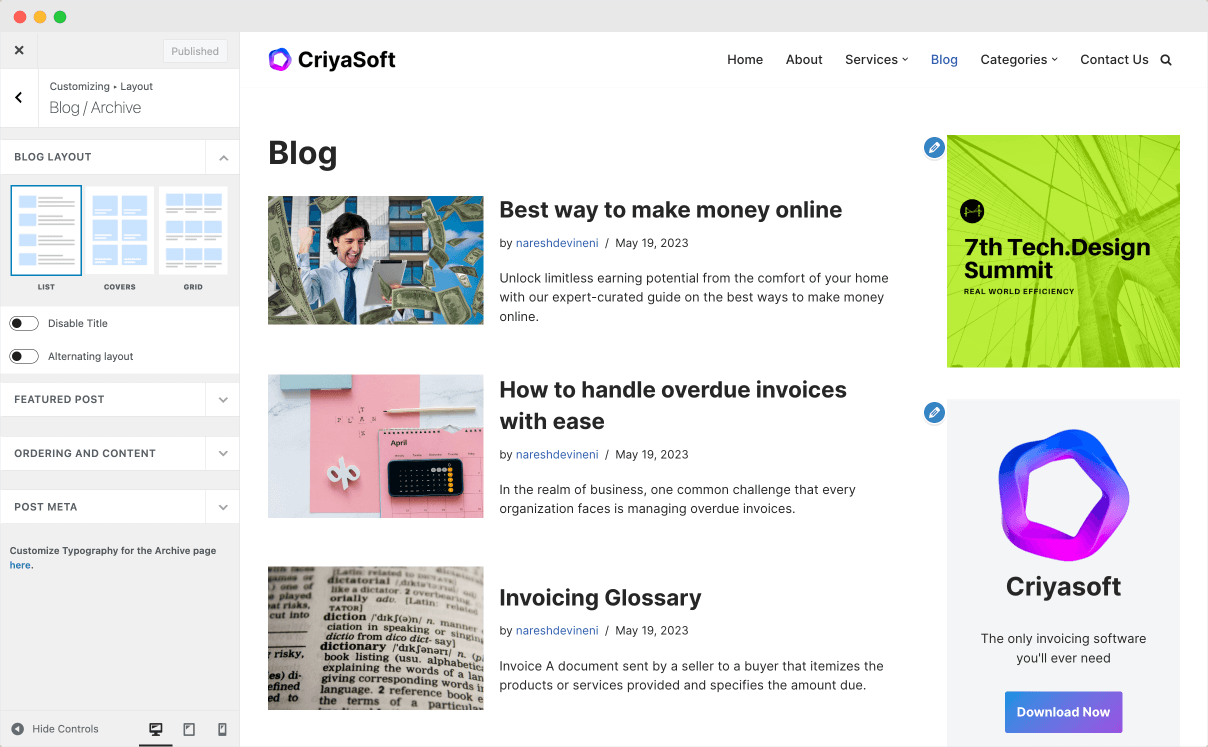
It also comes with three blog layouts, just like Neve:

But one thing I couldn’t stand about the free version is it does not allow me to remove the title of the Homepage. All other themes allowed me to hide the title easily.

OceanWP does provide an option to remove the title of a page, but it either removes titles on all pages or on none of them. So, the only way to hide the title is using CSS.
Also, OceanWP template designs are not up to the mark when compared to other themes in this list. They look outdated.
I didn’t try out the premium version because I wouldn’t say I liked any of their premium design templates.
You might like them. I am not stopping you.
So, for me, the only reason why it made it to the list is because of its performance.
But it is in the last because it loads too many Javascript files when compared to others in this list.
| Page Load Time | CSS + JS | DOM Elements | Using SRCSET |
| 800 ms (Consistently) | 82 kb + 66 kb = 148 kb | 371 | True |
| Mobile | Desktop | Total Block Time | CLS |
| 91% | 92% | 0 ms | 0 |
OceanWP is not generating the <title> tag when the title of the page is hidden on the frontend. We need to rely on tools like YoastSEO or Rankmath to fix this. Neve theme does this automatically.
OceanWP is a freemium theme. The premium theme is $43 / year or 178$ / lifetime.
It is the most budget-friendly theme if you like its designs.
Technically, Zakra seems to be the fastest loading WordPress theme so far, with less than 600 ms of consistent total page load time for a big landing page.
Earlier, Kadence dethroned GeneratePress with less than 700 ms total load time.
Now Zakra has dethroned Kadence with less than 600 ms of total load time.
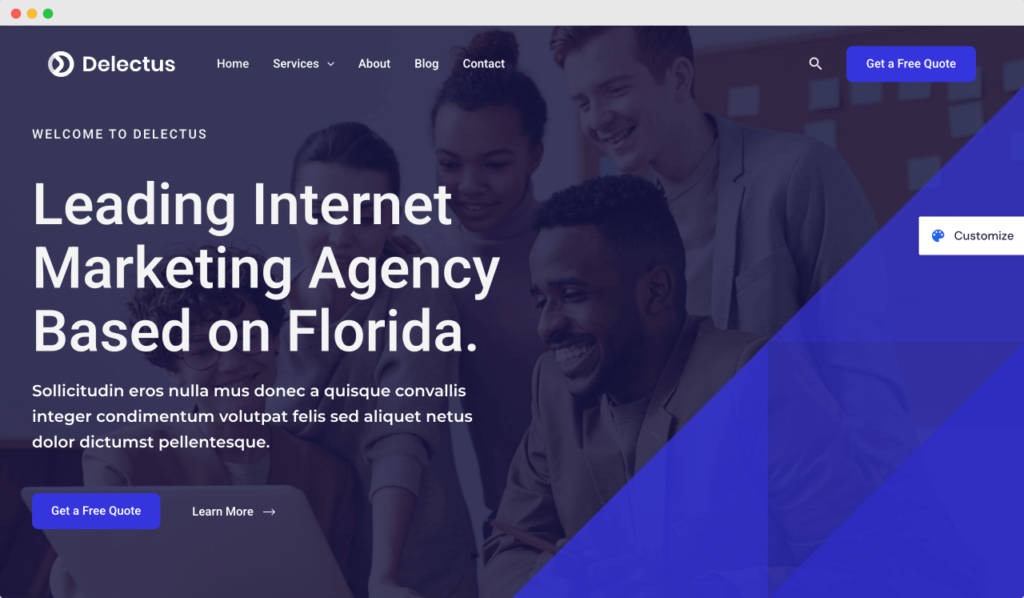
But it is just like the OceanWP theme.
Zero starter sites for the free theme and the premium starter sites do not look good enough when compared to the designs provided by GeneratePress, Neve, and Astra.
One thing I couldn’t stand about the free version is it does not allow me to change the width of the Logo.

So, if I don’t know CSS or don’t buy the premium version, the only way to reduce the logo is by uploading a smaller-sized logo. But small-sized logos look blurry on devices with retina screens.
Also, even after hunting for the right option, I couldn’t remove or change the background color of the site to white color. Because of this, the header appears to have a half-white background.
I didn’t try out the premium version because I wouldn’t say I liked any of their premium design templates.
You might like them. I am not stopping you.
So, for me, the only reason why it made it to the list is because of its performance.
| Page Load Time | CSS + JS | DOM Elements | Using SRCSET |
| 600 ms (Consistently) | 82 kb + 56 kb = 138 kb | 356 | True |
| Mobile | Desktop | Total Block Time | CLS |
| 94% | 100% | 0 ms | 0 |
Zakra is not generating the <title> tag when the title of the page is hidden on the frontend. We need to rely on tools like YoastSEO or Rankmath to fix this. Neve theme does this automatically.
OceanWP is a freemium theme. The premium theme is $59 / year or 159$ / lifetime.
That’s all.
“Hey! Why didn’t you cover any of the Themeforest themes?”
I limited this list to the themes that have both free and premium versions so that you can easily try them out.
But all the themes on ThemeForest are premium, and most of the multi-purpose themes from ThemeForest come with an in-built page builder or use a third-party builder:
Any theme that uses a page builder is not as performant and high-quality as the themes that use the Block Editor in a good way.
Block Editor is much more performant when compared to any third-party page builder.
Having said that, themes with page builders do load in under three seconds but not under 1 – 2 seconds unless we perform heavy optimizations.
I will perform a detailed performance analysis of the page-builder-based themes in a separate article.
In the meantime, please let me know if you have any questions in the comments.
Have a good time 🙂