I have written this margin vs padding tutorial for non-techies. So, if you are expecting any CSS tips or snippets, this tutorial is not for you.
Margin and padding are technical CSS terms in the world of a Web Page. And in this guide, I will break them down for you in layperson’s terms.
Simply put, both Margin and padding create space around the elements of a web page in general.
The only difference is that Padding creates space inside an element, and Margin creates space outside an element.
Let’s try to understand the Margin first. If you understand the Margin, you’ll understand the padding easily.

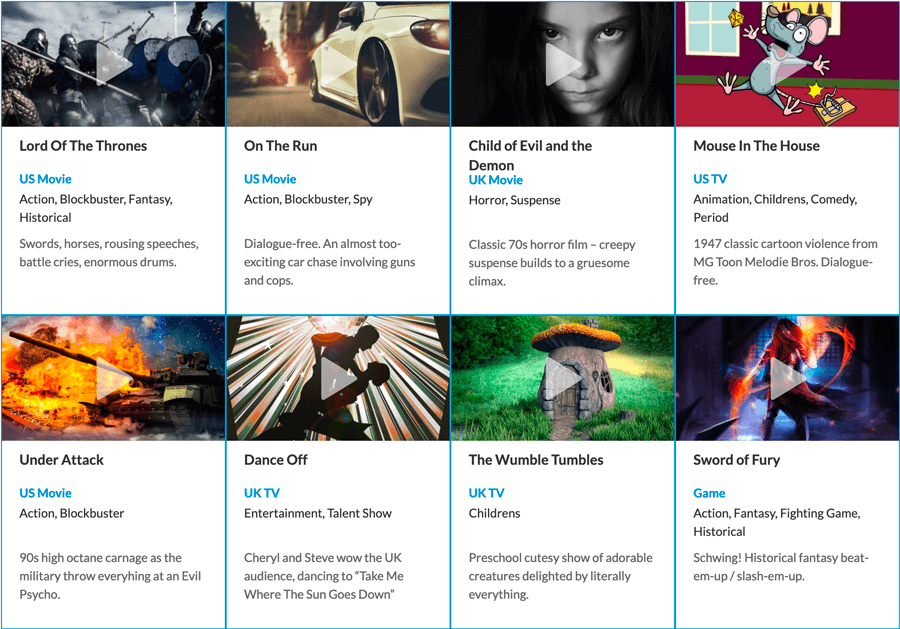
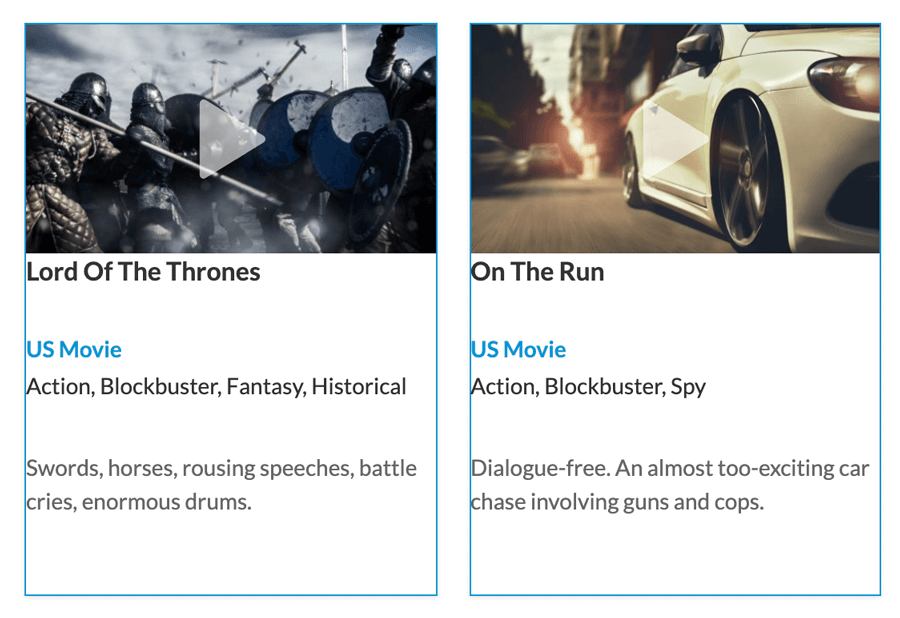
If you notice, there are eight elements with a blue color border in the above image, and there is no gap (Margin) between them. They are just glued together like tiles.

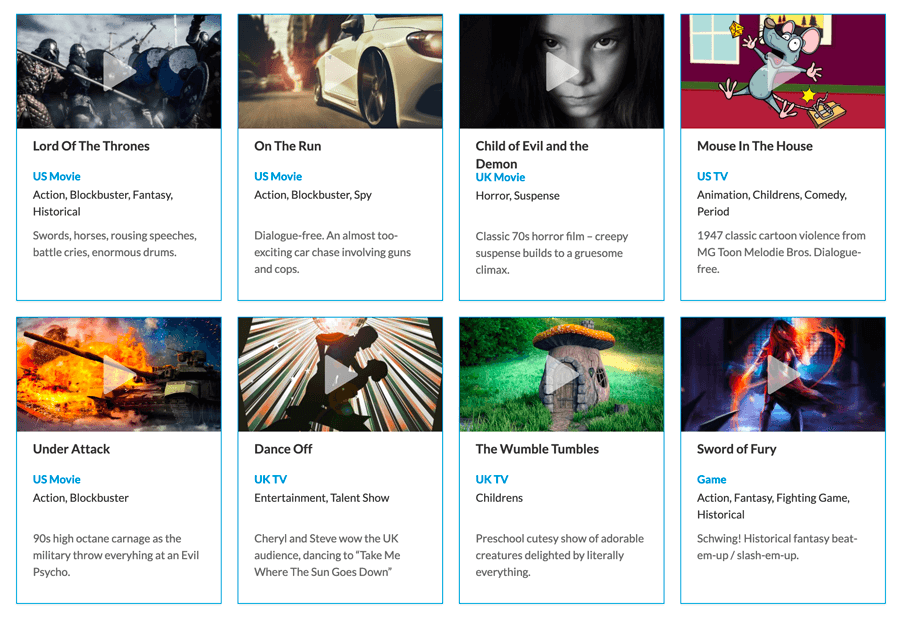
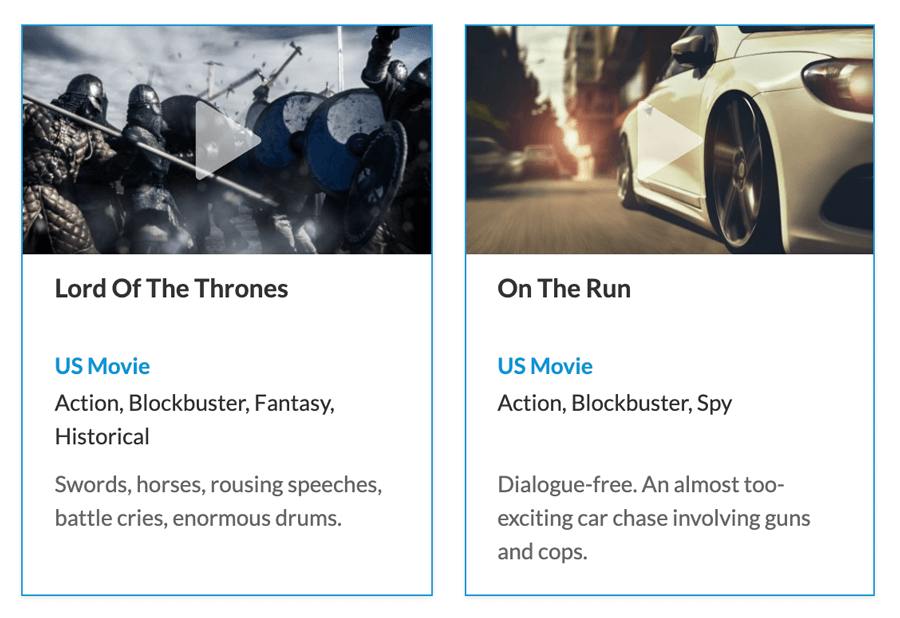
But if we add 10px of Margin to each of those eight elements, there is a noticeable gap between them. And this kind of gap is called the Margin.
As I said before, the Margin creates space outside of an element creating a gap between two separate elements.

If we watch more closely, each element has 10px of Margin on its top, right, bottom, and left sides. Since each element has 10px of the surrounding Margin, the total Margin combined between two side-by-side elements is 20px.
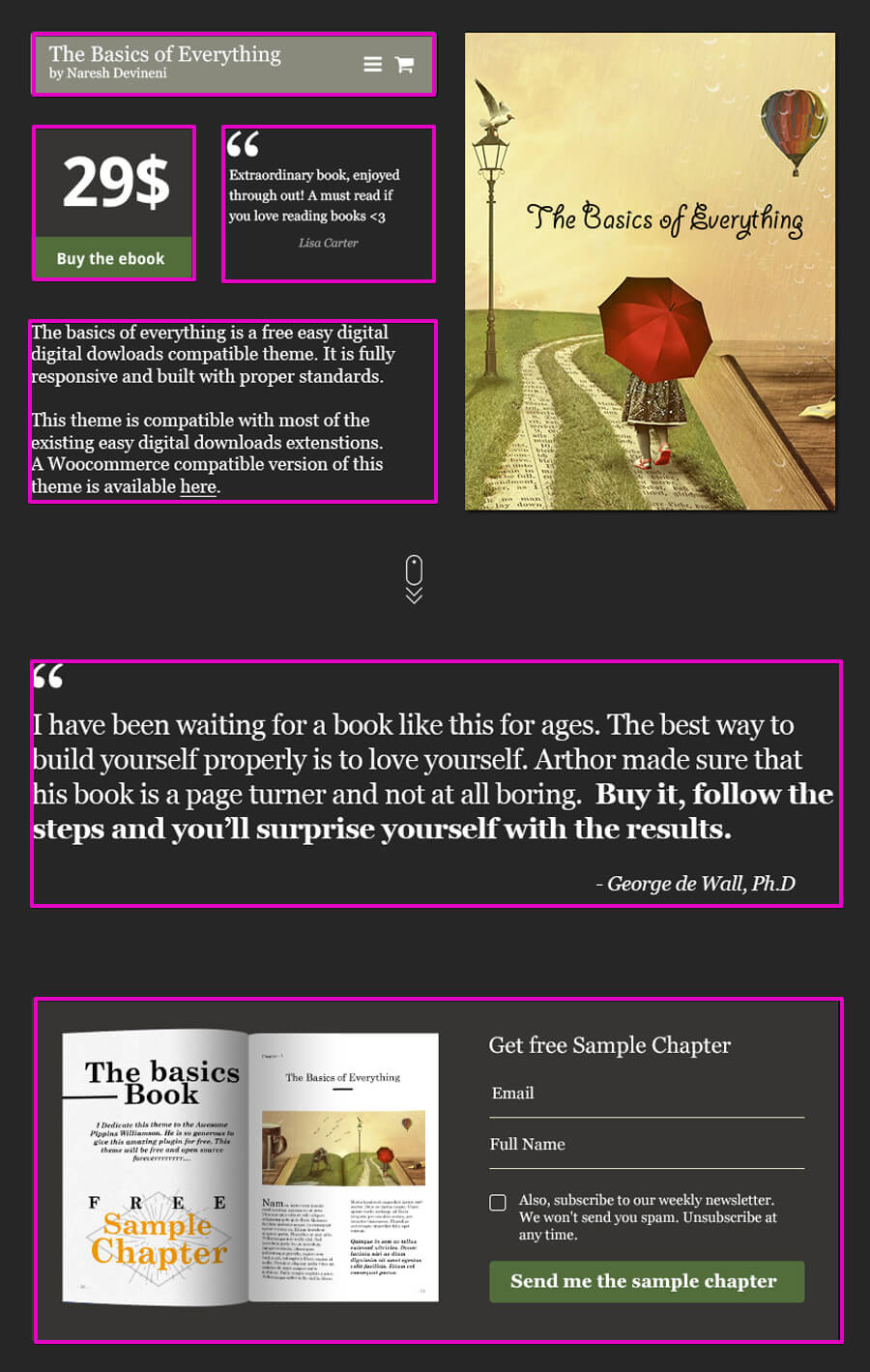
Here is another real-world example of the Margin. See the gap between pink-bordered elements? That is Margin, too.

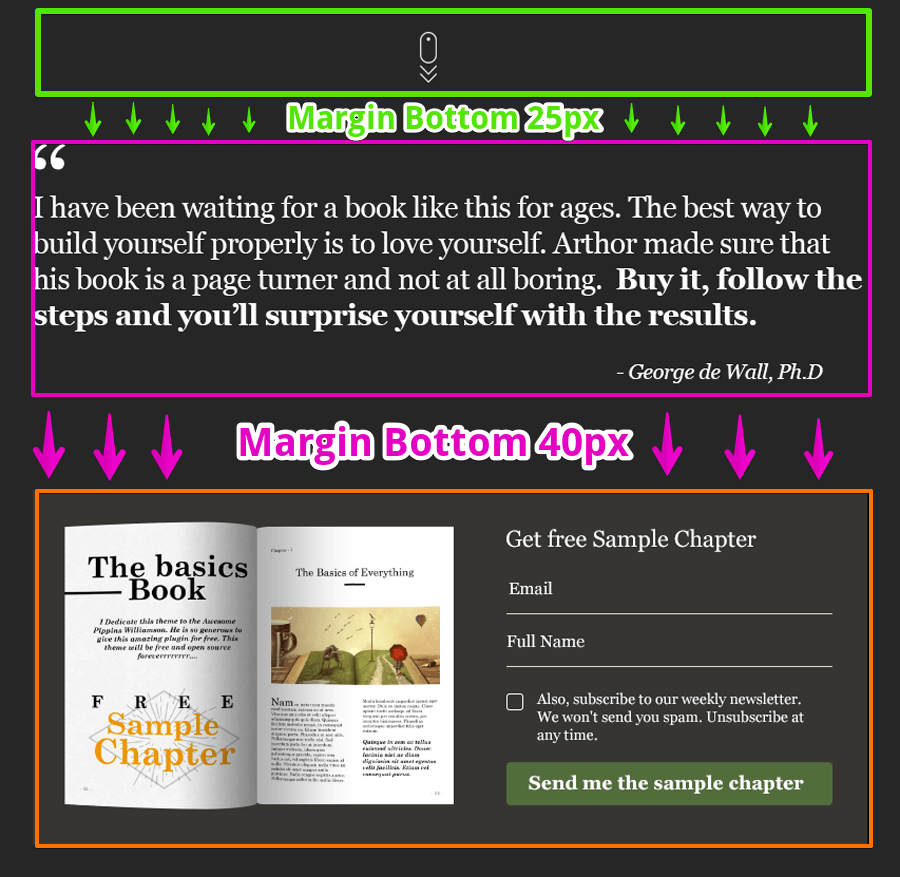
Also, it is essential to remember that you don’t have to apply the Margin on all four sides. If you want to create space between two vertically stacked elements, you can use Margin only to the bottom side of the elements.

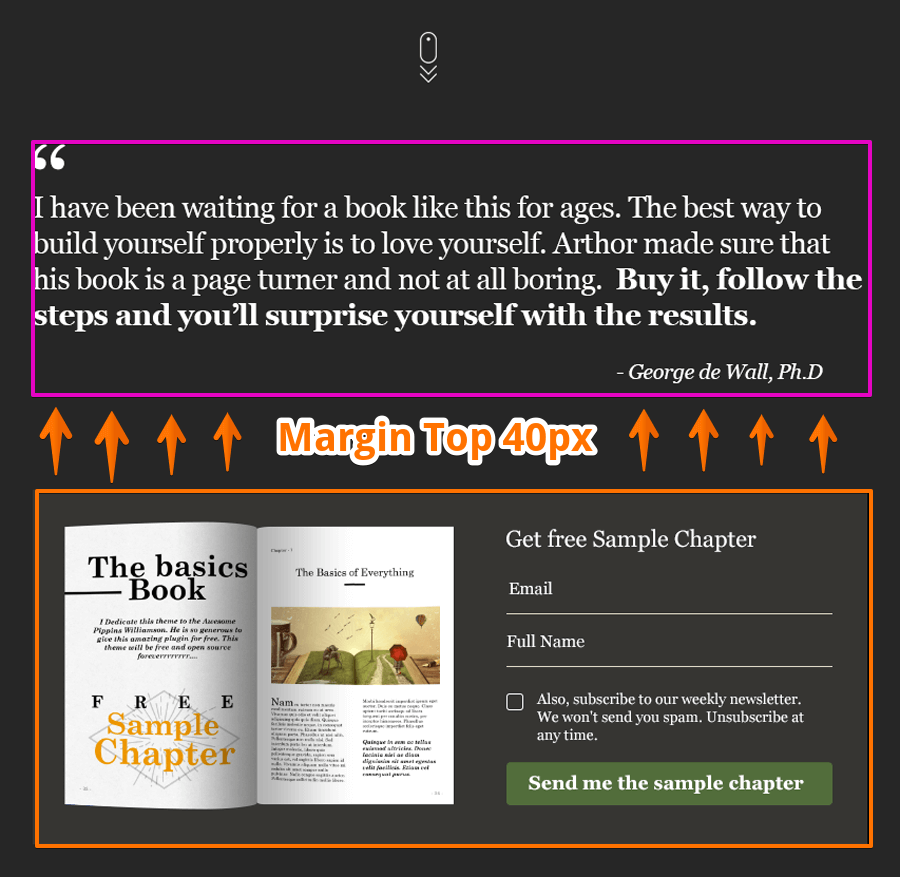
Or Vice versa:

You get the idea, right?
You are free to apply the Margin on any side of the element. It is not mandatory to apply the Margin on all sides.
Sometimes, you just apply it to the left side of the element and, sometimes, only on the bottom side. It just depends.
As I said before, padding creates space inside of an element rather than the outside of the element, like a Margin.
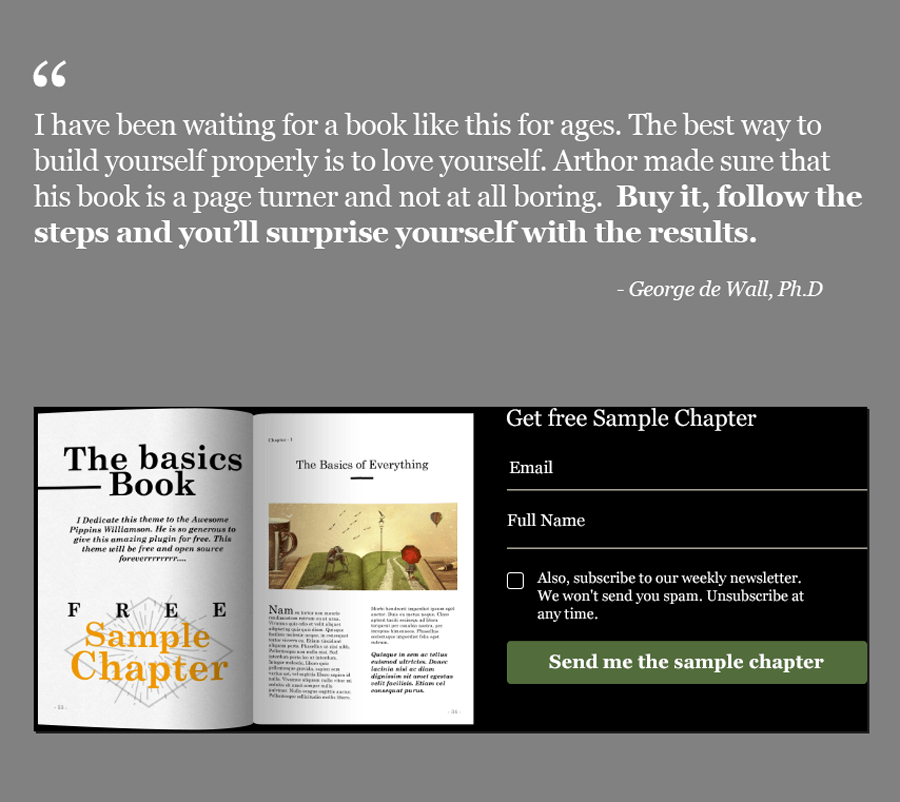
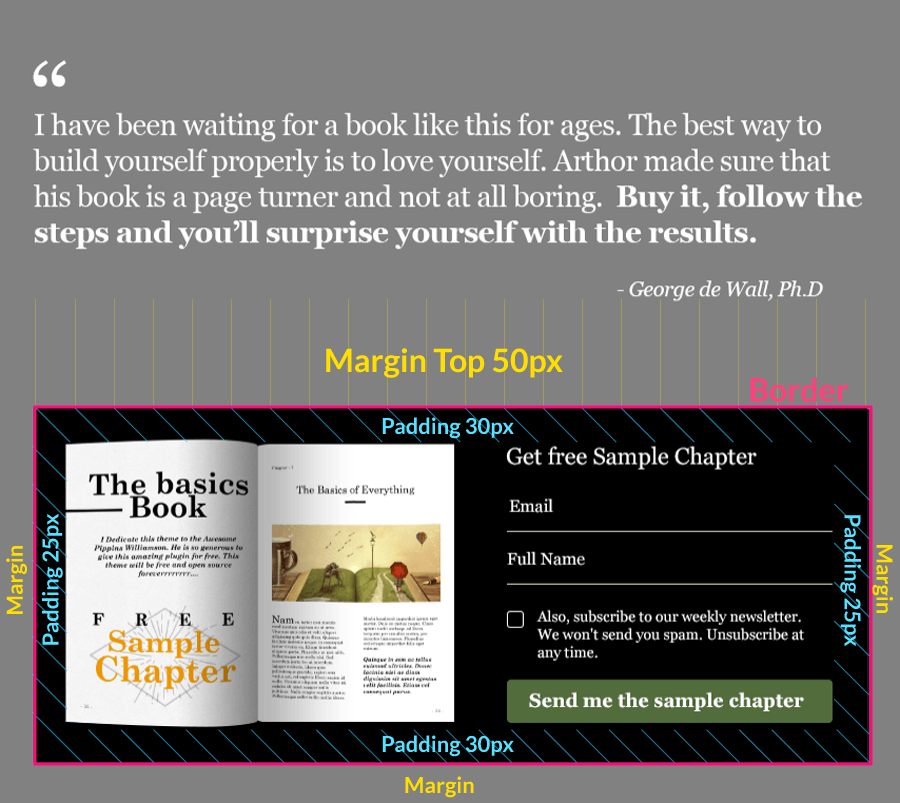
Here is an example of an element without padding. Keep an eye on the element with the black background color (the element with an open book and a form)

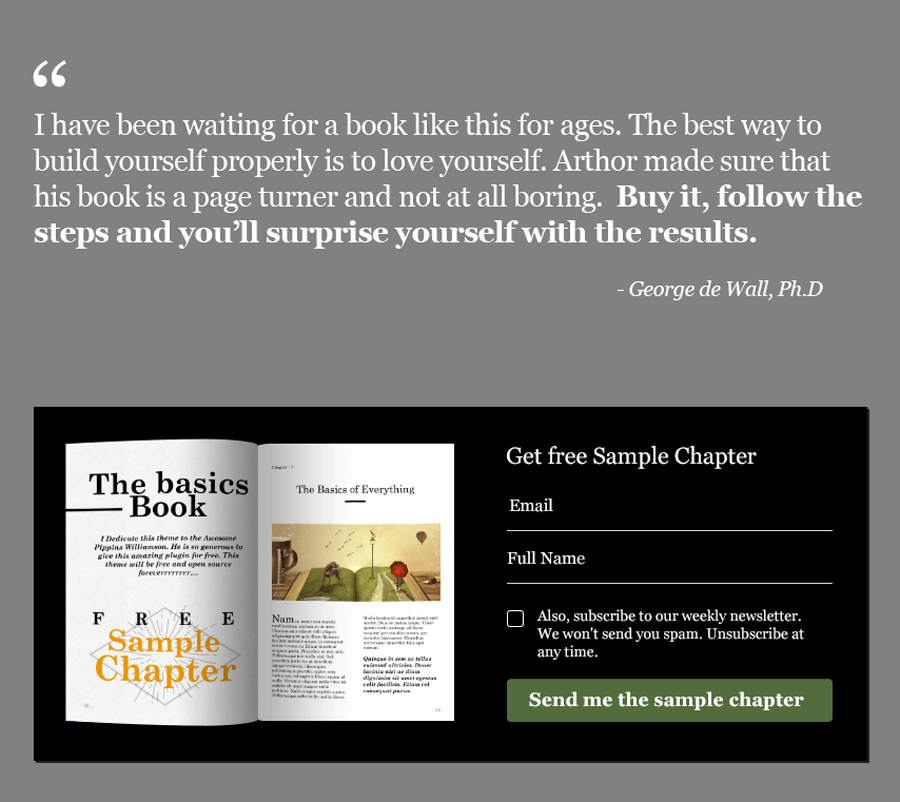
And here is the same element with padding applied to it:

See the difference?
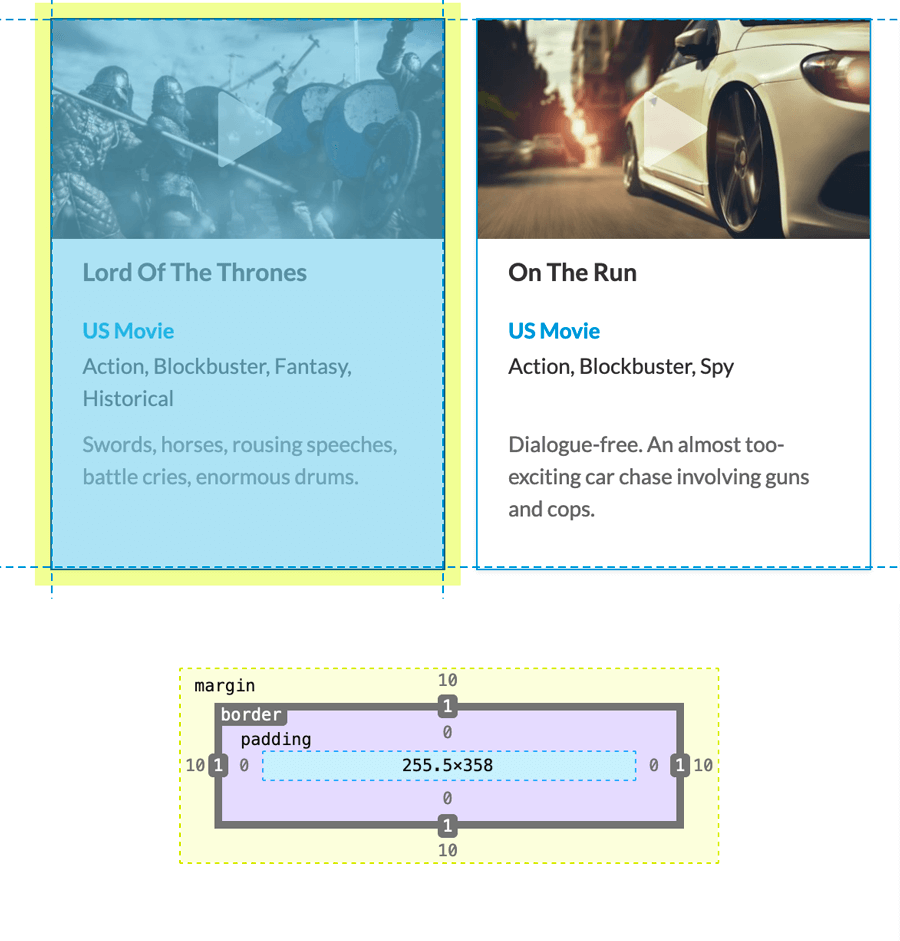
Here is another example of an element without padding:

See how the text content inside the card is glued to the border?
Now, the same cards with padding are applied to its text content.

This kind of space inside an element is called padding. That’s it. Nothing complicated at all.

Also, if you notice, the border of an element comes in between the Margin and padding of that element.
So, whenever you are confused with Margin or Padding, think of the border of the element and ask yourself this question:
“Do I need to create space outside the border or inside the border?”
If the answer is inside the border, go with padding without hesitation. That is what padding is there for.
The padding is usually applied to the parent element with a background color to create some space around its content.
“Parent element, what?”
When it comes to a web page, there are parent elements and their child elements.

Simply put, the parent element is a container of the child elements.
Padding and margin work the same way for both child and parent elements.
Note: Child elements do not inherit the Margin or padding from their element. If you want space between child elements, you must apply the Margin separately for the individual elements.
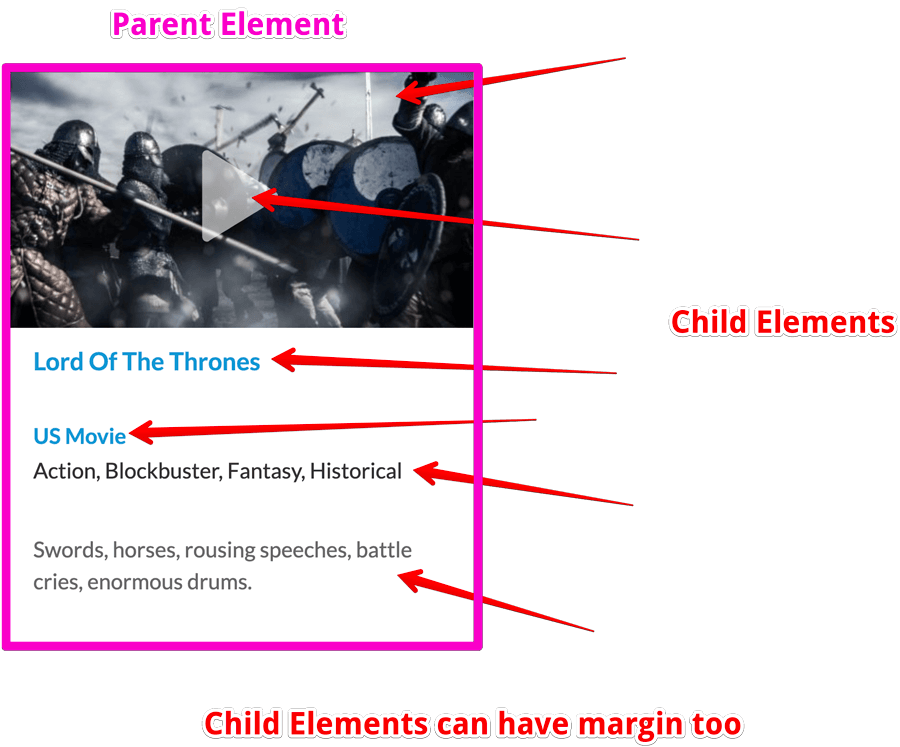
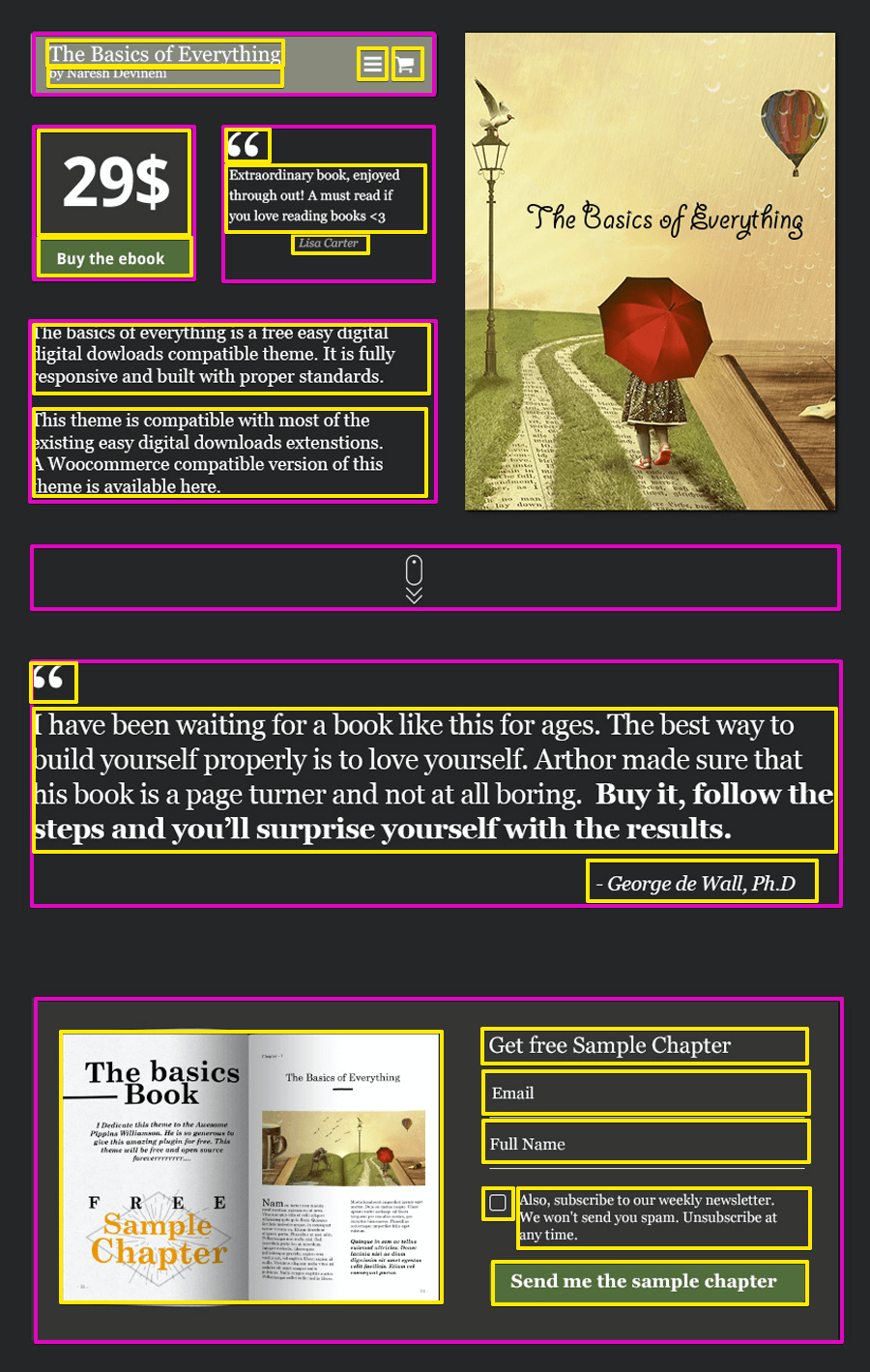
Here is a real-world example of parent elements and their child elements. Parent elements are represented with a pink border and child elements with a yellow border.

As you can see, you need to create space between child elements and use Margin or Padding for that.
In fact, Margin and padding can be applied to every element on a web page.
Note: Most browsers add default margin-bottom for headings and paragraphs. You should be aware of this.
Most people get confused with the difference between Margin and padding.
And I hope this article clears up your confusion.
This article is written for non-techies who use WordPress page builders like Elementor, Divi, Beaver Builder, etc.
These page builders come with a lot of options that let you control boMargingin and padding, and most of the non-techies get intimidated by these options.
As you have seen in this tutorial, there is nothing to get intimidated about. They are just non-destructive options.
If you are still confused about the difference, I am sorry that I couldn’t clear your confusion. Here are some other great resources on the web that talk about the same topic:
https://visualcomposer.com/blog/padding-vs-margin-explained/
https://www.youtube.com/watch?v=HGI_FeBvjGE
And that’s it. I hope you have enjoyed this tutorial. If you have any questions, feel free to ask them using the comment section below <3