Still confused? Sorry, my bad!
Warning: To understand the following flow,you need to have a good understanding of PHP functions or functions in general.
1) It all starts with a user accessing our website’s homepage in the browser
http://localhost:8888/dosth
2) As soon as the user hits enter, the browser does its job and sends the request to the server asking for the home page.
3) The server receives the request and starts executing the WordPress core starting with the index.php file in the root directory.
From here onwards, WordPress takes control.
4) WordPress connects to the database server and continues to load up and go through the individual internal files.
5) Once all the core WordPress files are loaded, WordPress will then load all the plugins.
6) Once the plugins are loaded, WordPress will then load the active theme’s functions.php file before any other template file that contains HTML markup.
As soon as WordPress loads up the functions.php file, it goes it through line-by-line and figures out that there is an add_filter() function call belonging to the filter hook called body_classand it memorizes that saying:
“Oh! the theme developer is trying to perform a filter for the body_class() function and I need to execute this filter as soon as I execute the apply_filter('body_class') function”.
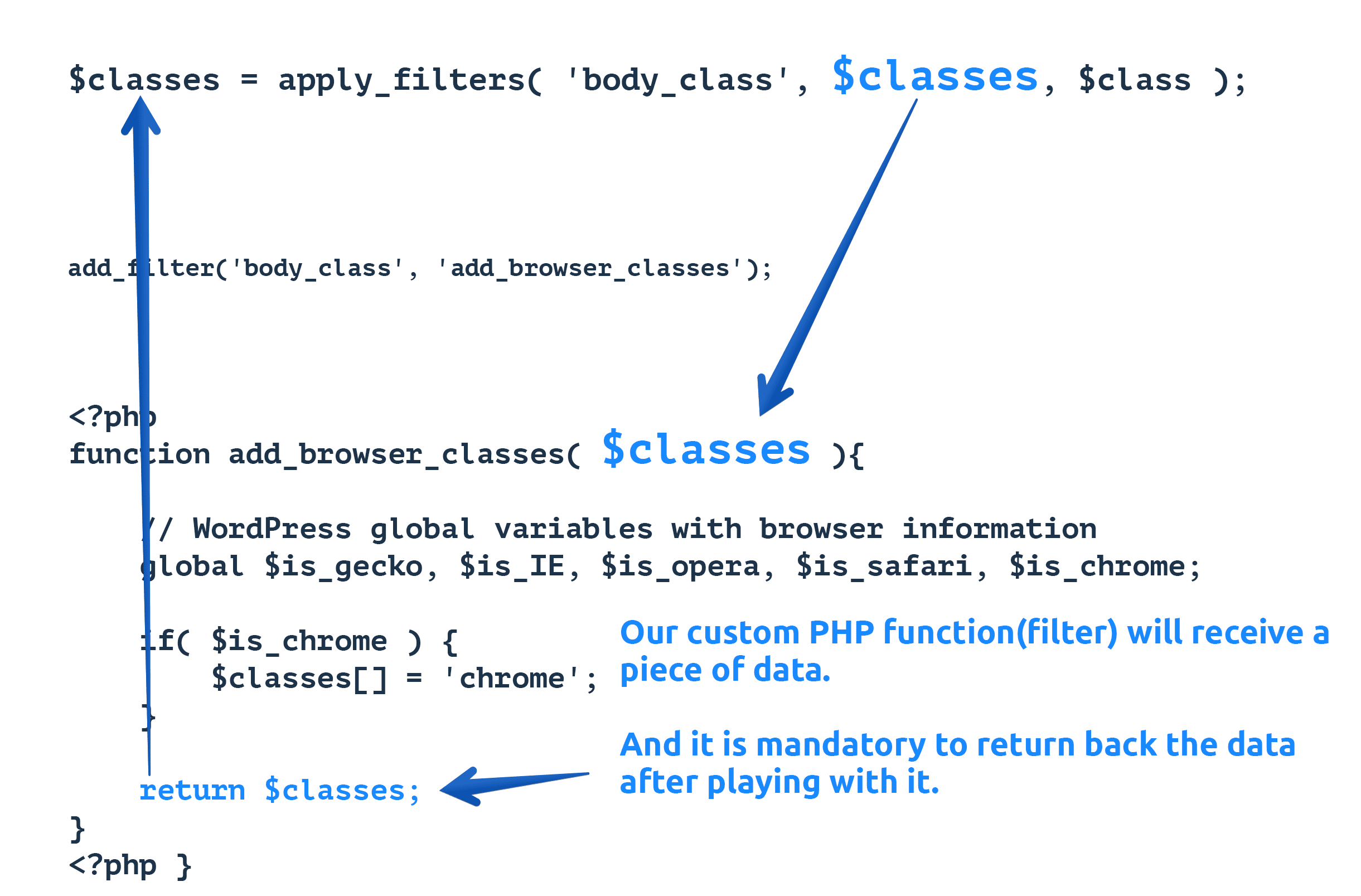
add_filter('body_class', 'add_browser_classes');
Note: At this phase of WordPress execution, WordPress has not yet touched the template files like header.php or frontpage.php. So, it has no clue when and where it will find apply_filter( 'body_class' ) function call.
7) WordPress continues its journey by parsing the URL. After parsing the URL, WordPress figures out what the user is trying to access. Then, WordPress uses Template hierarchy logic to choose a template file from the active theme. In our case, the user trying to access the Homepage of the website and So, WordPress loads the front-page.php file and starts processing it to generate the final webpage markup.
8) While processing the front-page.php file, this first line it finds is the get_header() function and executes it.
The Primary purpose of the get_header() function is to load up header.php file from the active theme.
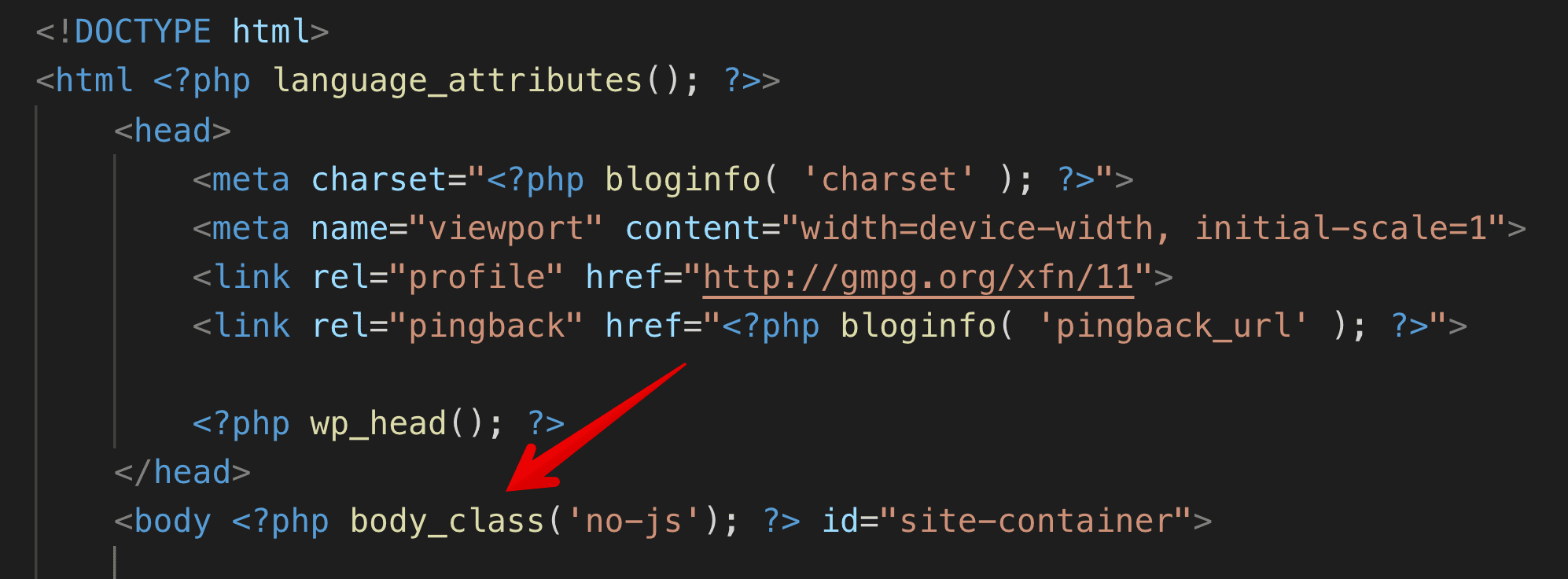
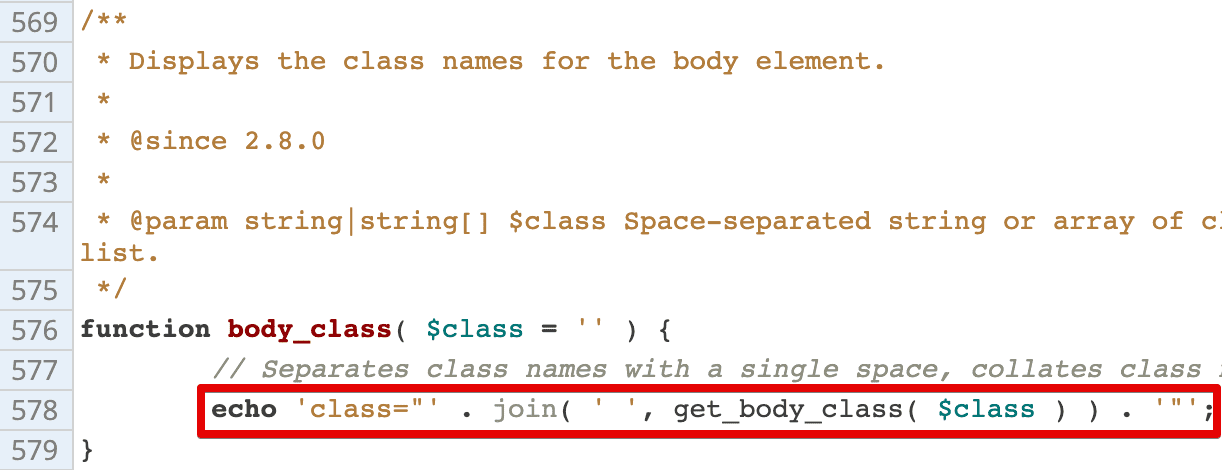
So, once the WordPress loads up the header.php file and starts processing it, it comes across the body_class() function and executes it.

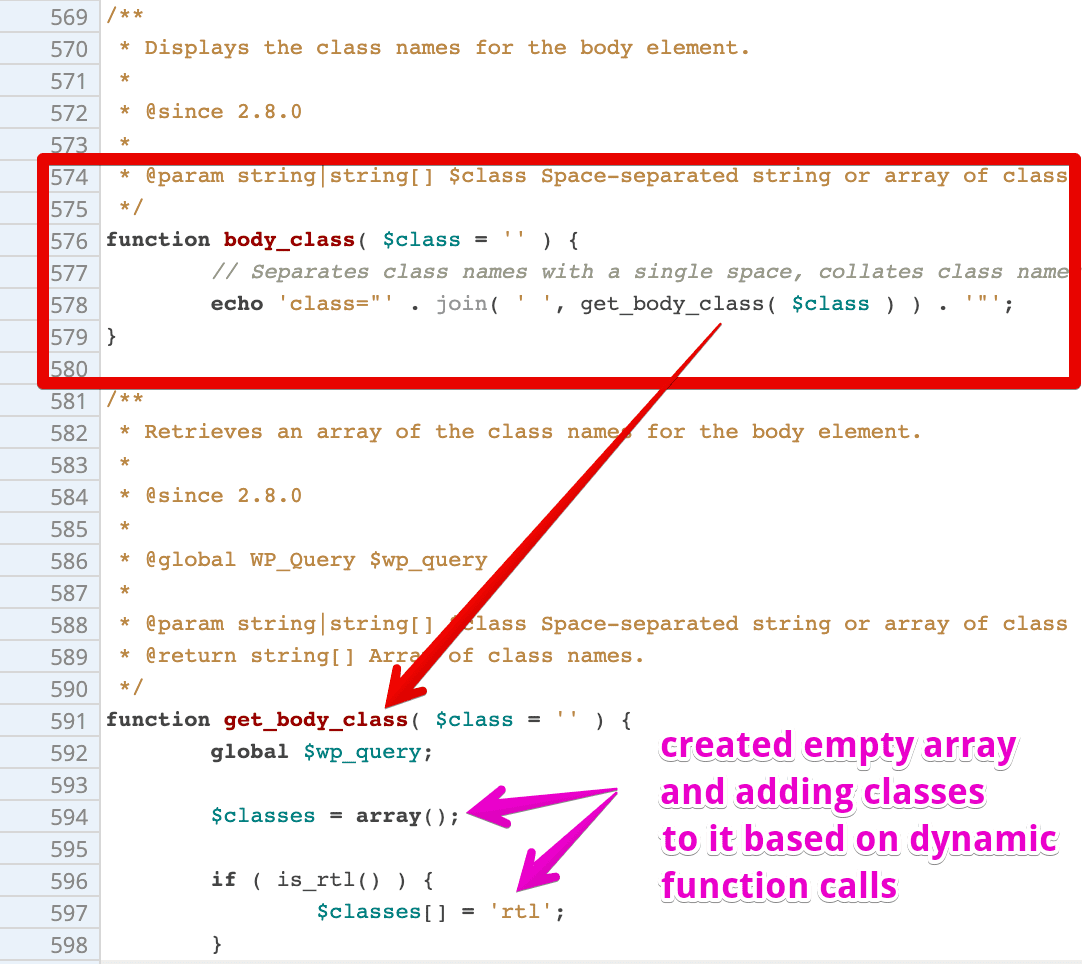
9) As soon as WordPress executes the body_class() function, it will run into the get_body_class() function.

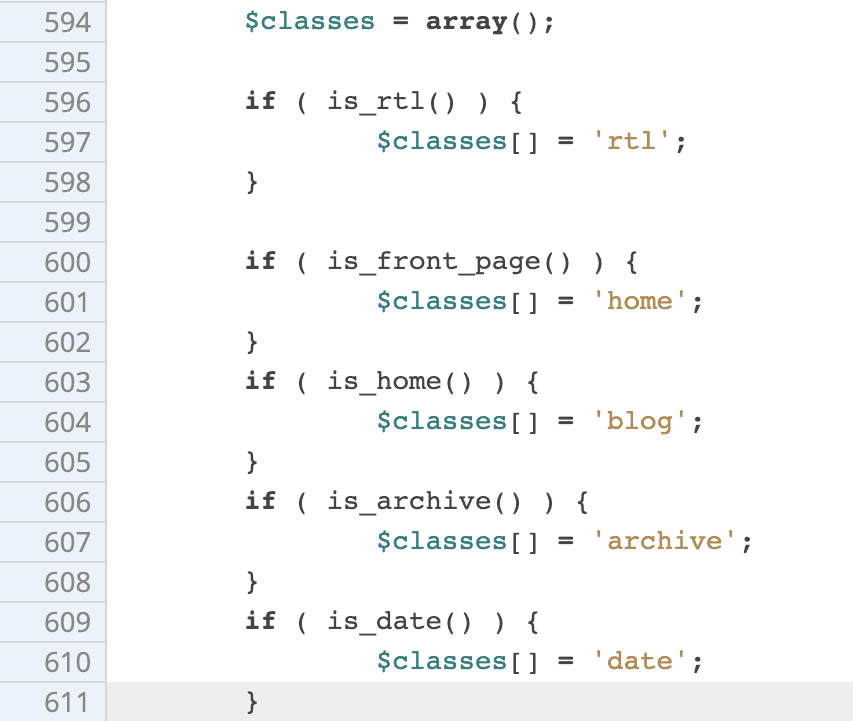
Now, WordPress stops the execution body_class()function temporarily and starts executing the get_body_class()function and as the execution progresses, various dynamic classes are added to the $classes array.

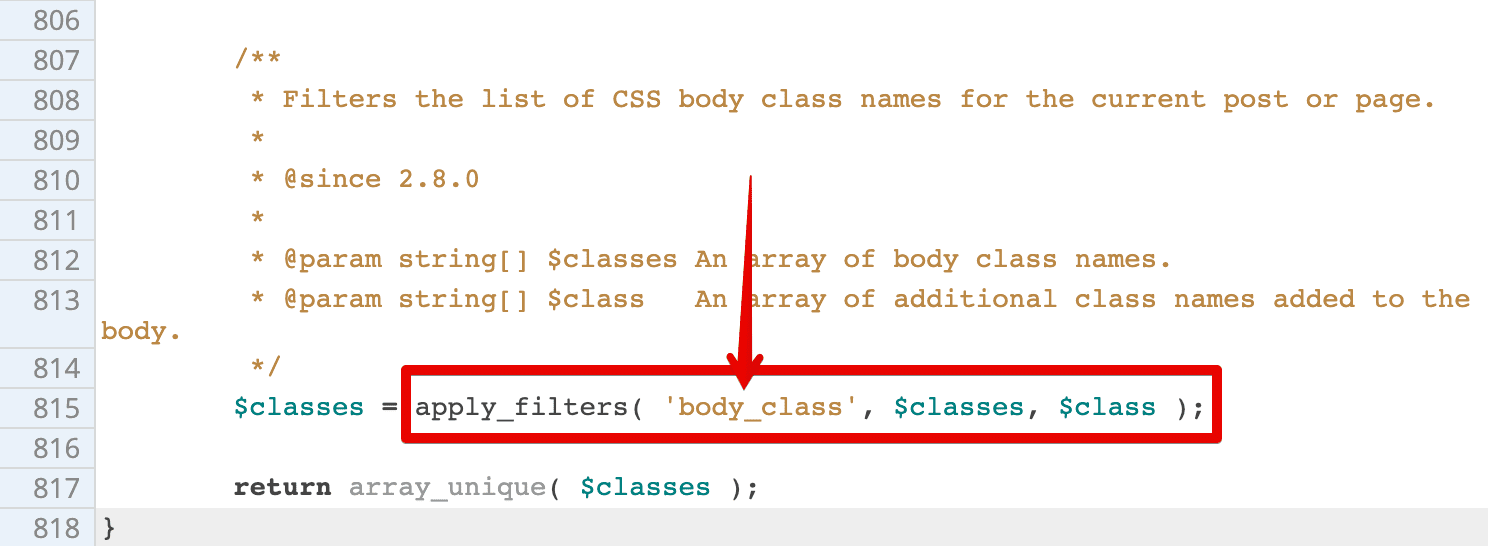
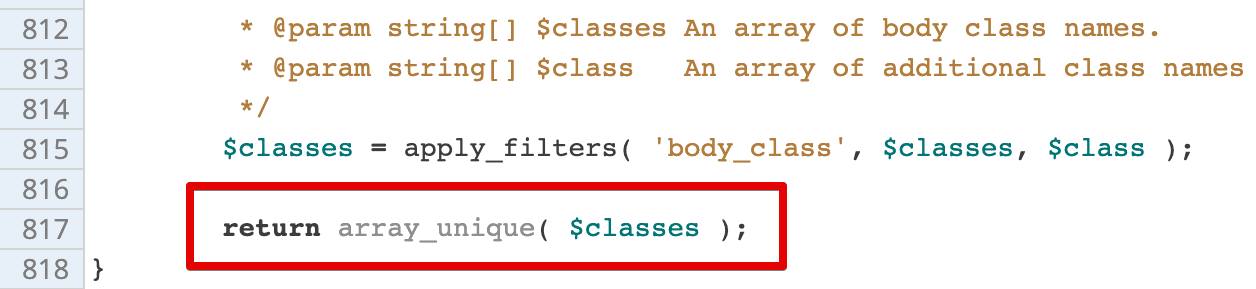
Once WordPress reaches the end of the get_body_class()function, it will decide to give us, the developers, a chance to add our own set of dynamic classes triggering body_class filter hook via the apply_filters('body_class') function.
It also passes the $classes array to the registered filters of body_class filter hook.

As soon as the filter hook is triggered, WordPress stops the execution of get_body_class()function temporarily and executes all the filters attached to the filter hook one by one.
WordPress stores all the filters that must be executed at this point in an array and it goes through it one by one and executes all of them based on their priority.
In our case, from the functions.php file perspective, add_browser_classes() filter (a callback function) will get executed and receives the $classes array and as soon as it gets executed, based on IF Conditions, a browser class will be added to the $classes array received.
Finally, the $classes array will be returned back to the apply_filters('body_class') function call of get_body_class()function and saved to the $classes array.

Now, the control flow is back to the get_body_class()function from the add_browser_classes() filter.
WordPress will continue the execution of the get_body_class()function and will finally return the $classes array back to the body_class()function.

Now the control flow is back to the body_class()function.
And finally, body_class()function joins all the classes in the $classes array and outputs them to the <body> tag.

11) This marks the end of the body_class() function call and WordPress comes back to header.php file to process the rest of the file and once it reaches the end of it, it comes back to the front-page.php file, it will process the rest of the file and sends the final markup to the browser.
12) Finally, the browser renders the markup to the user.
Important Realization: This is why you need to return back the data when dealing with the filters.